2021/1/25再更新:
因為每個電腦配置都不同,所以要移動時就是要用java和xml檔COPY

和
用的方法-
1.開新空專案跑完
2.找到對應的檔案CTRL C+CTRL V
3.要.java和.xml檔都貼完才可以消失紅
和
覺得最麻煩的就是不斷更新的模擬器debug
記得老師有交代自己寫的APP不要用自己在用的手機測..
但是TOAST模擬器真的不能....
https://www.google.com/search?sxsrf=AOaemvJ4BLMRazL6ZIXVhmwWDU1yQ6LJ9Q%3A1642918325626&lei=tfHsYazlJYv30AT2_YLwCQ&q=Android%20studio%20Toast%20%E9%A1%AF%E7%A4%BA%20%E4%B8%8D%20%E5%87%BA%E4%BE%86&ved=2ahUKEwjsk8bZm8f1AhWLO5QKHfa-AJ4QsKwBKAB6BAg0EAE&biw=1536&bih=722&dpr=1.25
雖然做久了就習慣
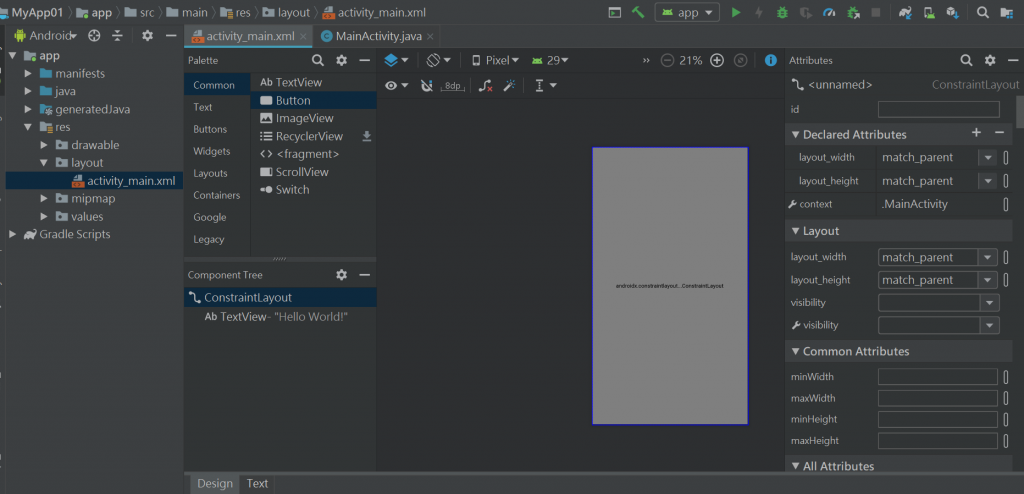
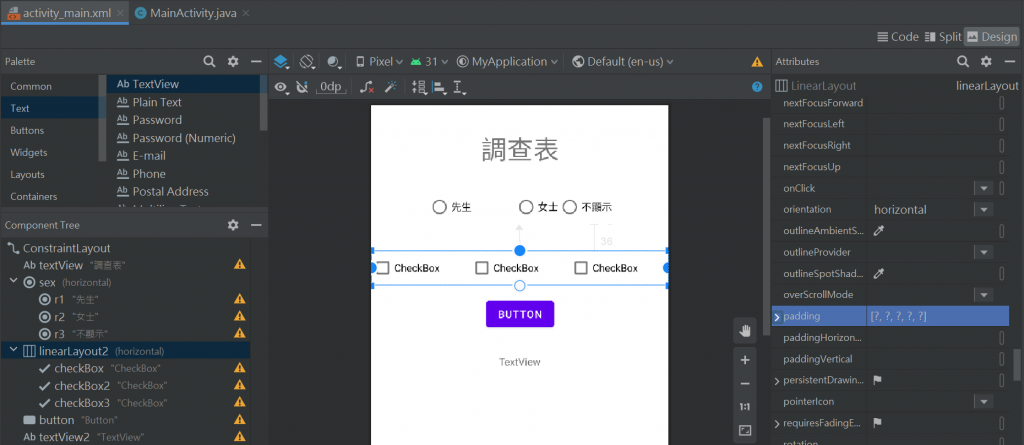
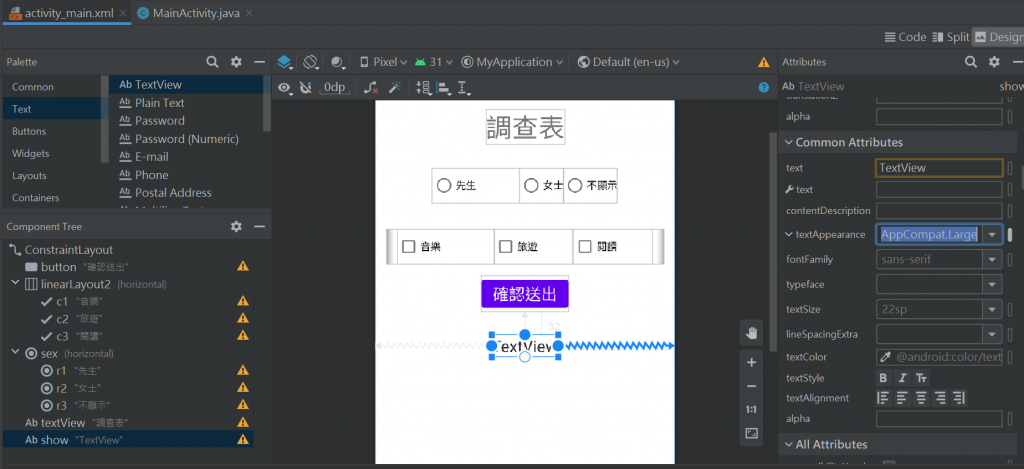
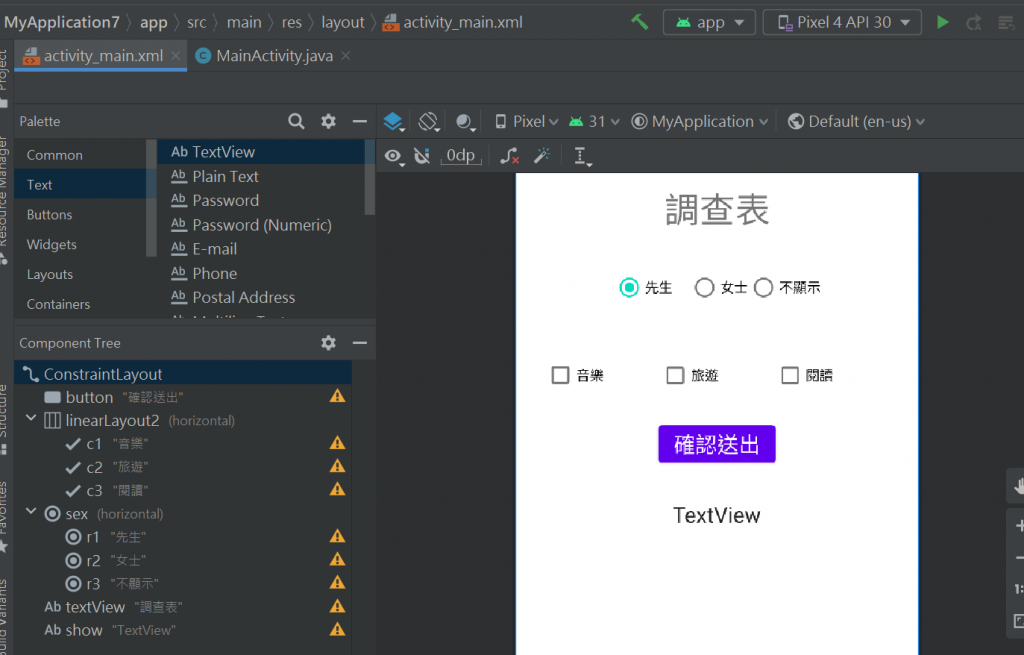
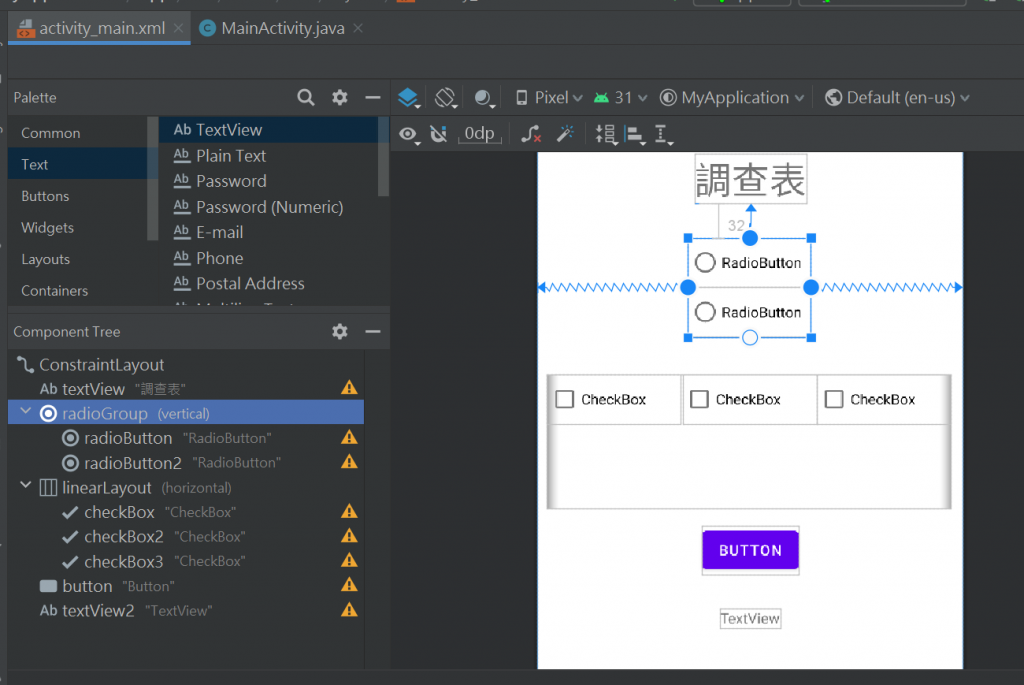
要全部有id也可以但是下面一定要有
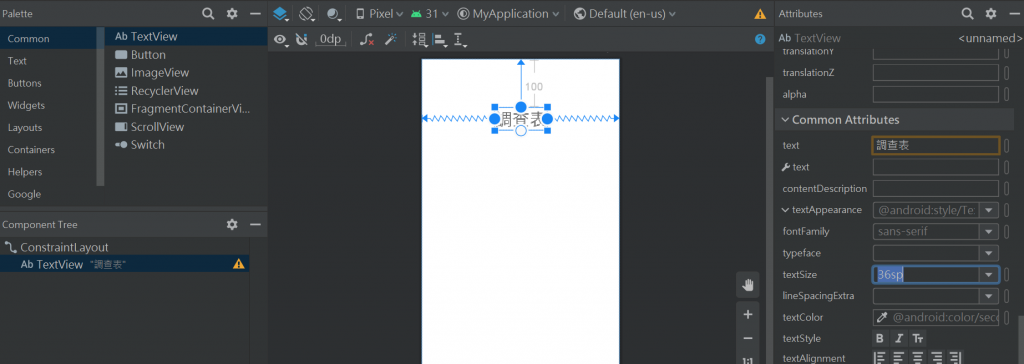
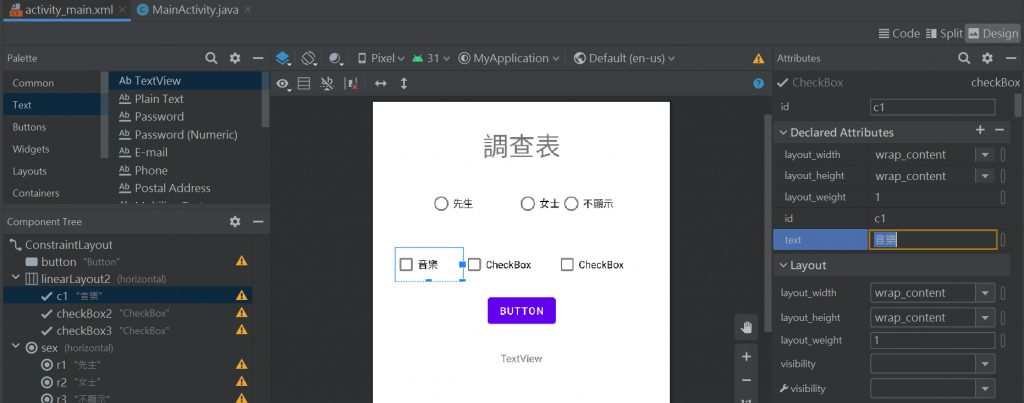
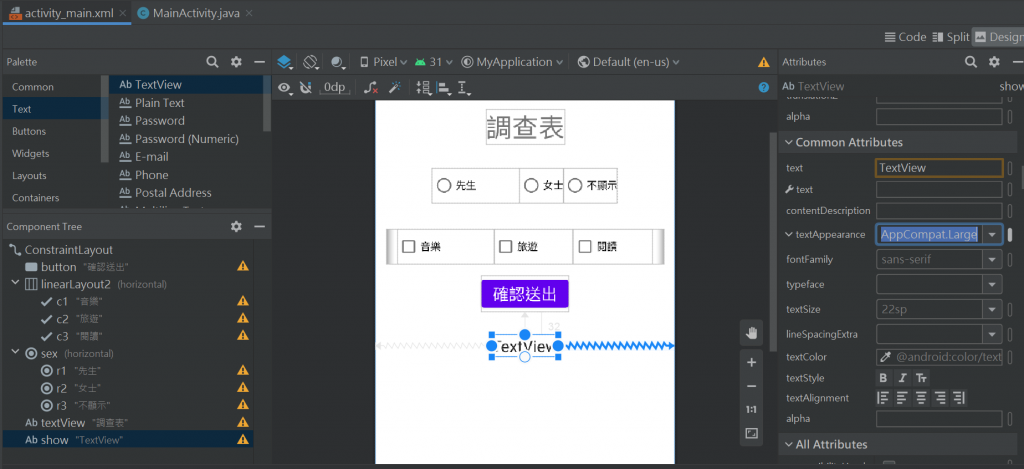
調字大小.字的大小單位是sp:

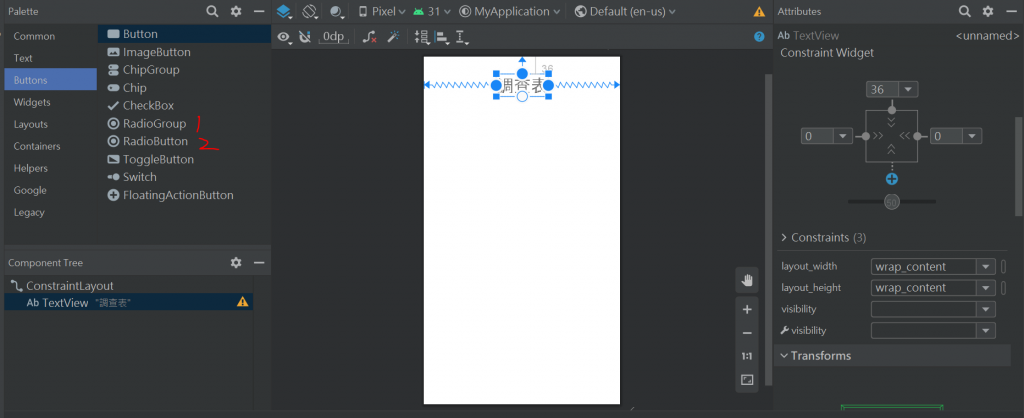
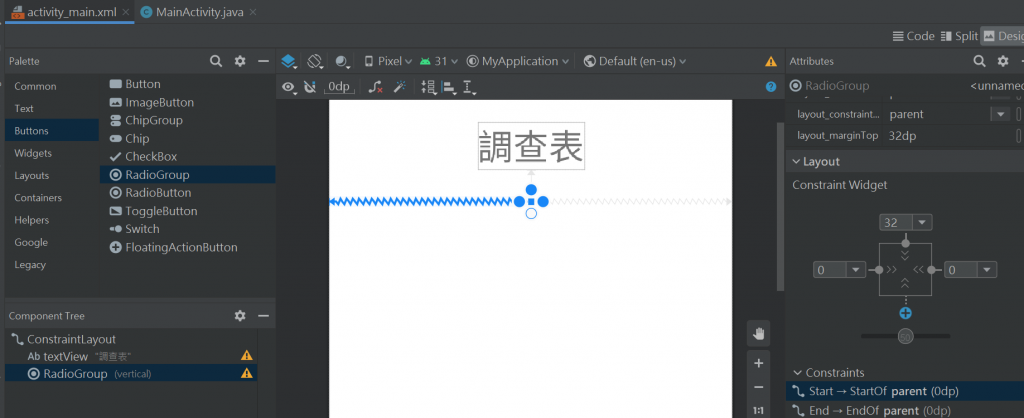
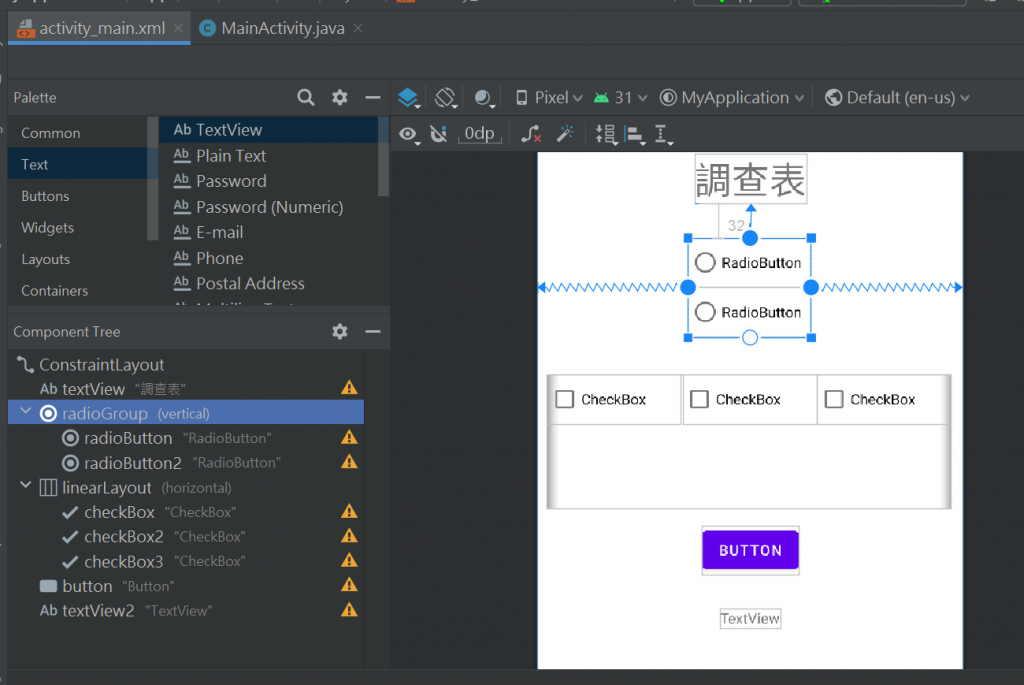
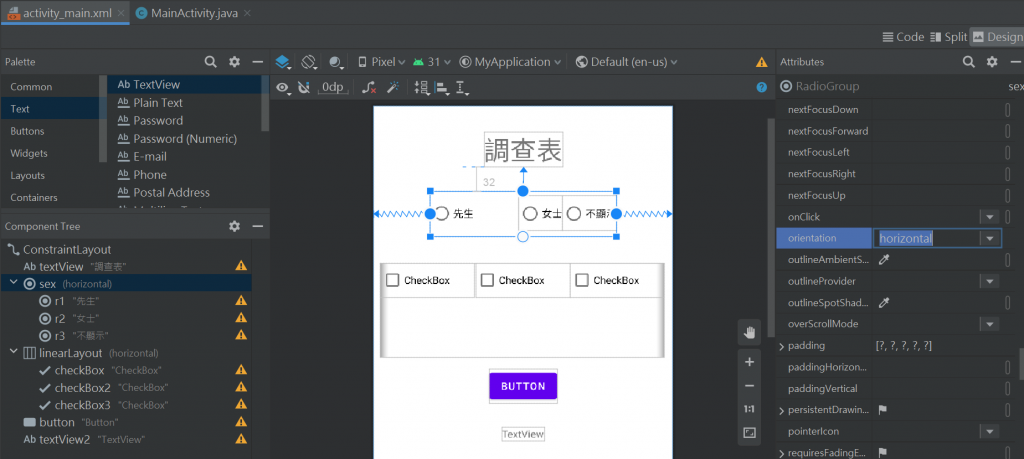
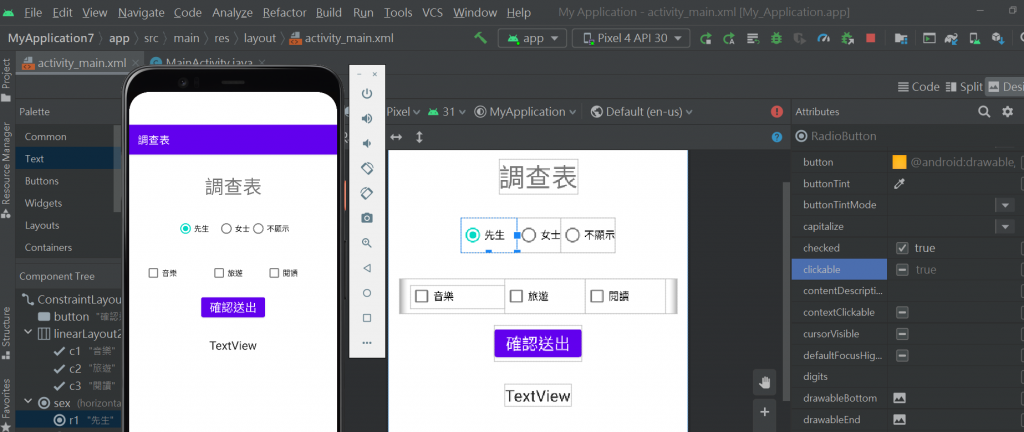
要先用RadioGroup 再用 RadioButton
要先用RadioGroup-不好綁要放大點

再用 RadioButton-一定有縮排-用RadioGroup只能選定一個

ConstraintLayout-是預設一個一個排的-沒有縮排
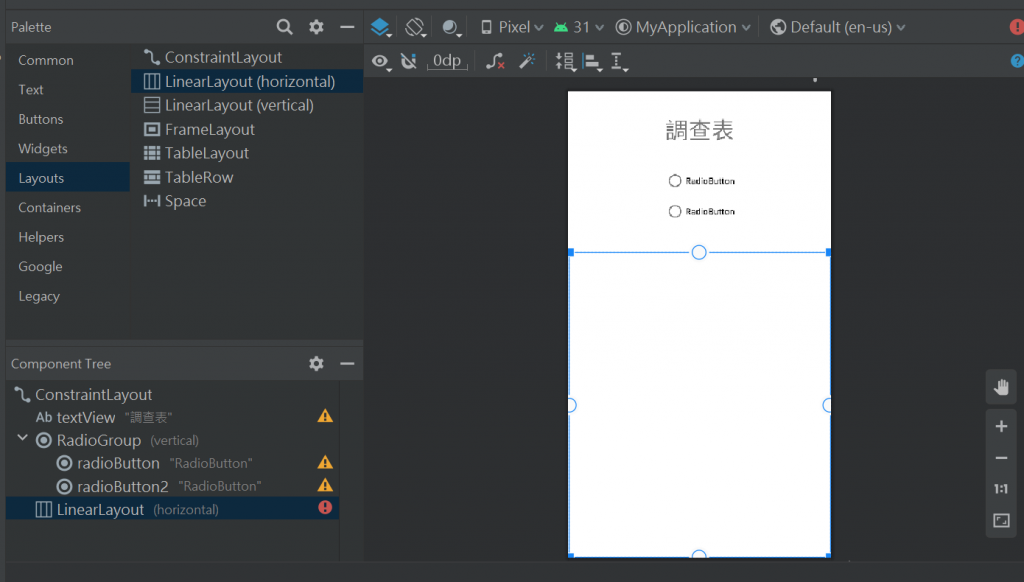
所以下面容器用LinearLayout 來選要直著排..還是橫著排..
先拉好在下面(不好調~><)

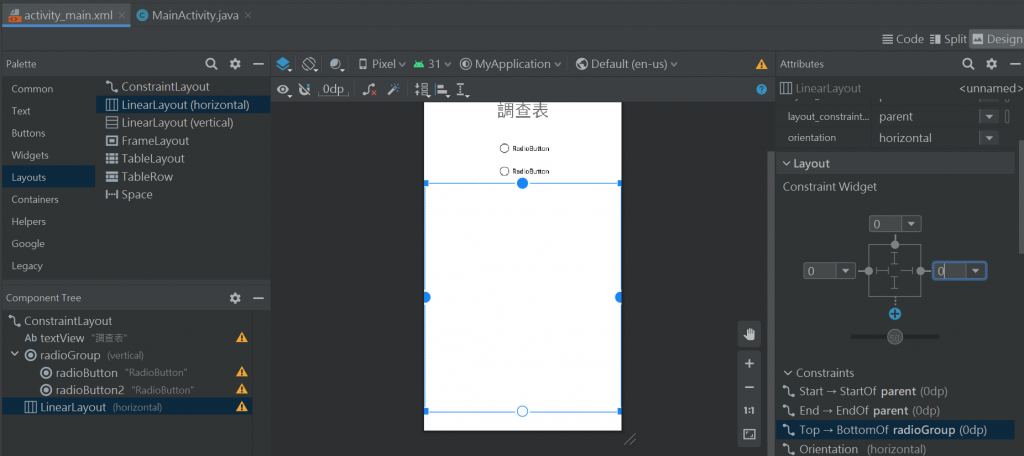
用旁邊的Layout-Constraint Widget去調旁邊的距離是最好的

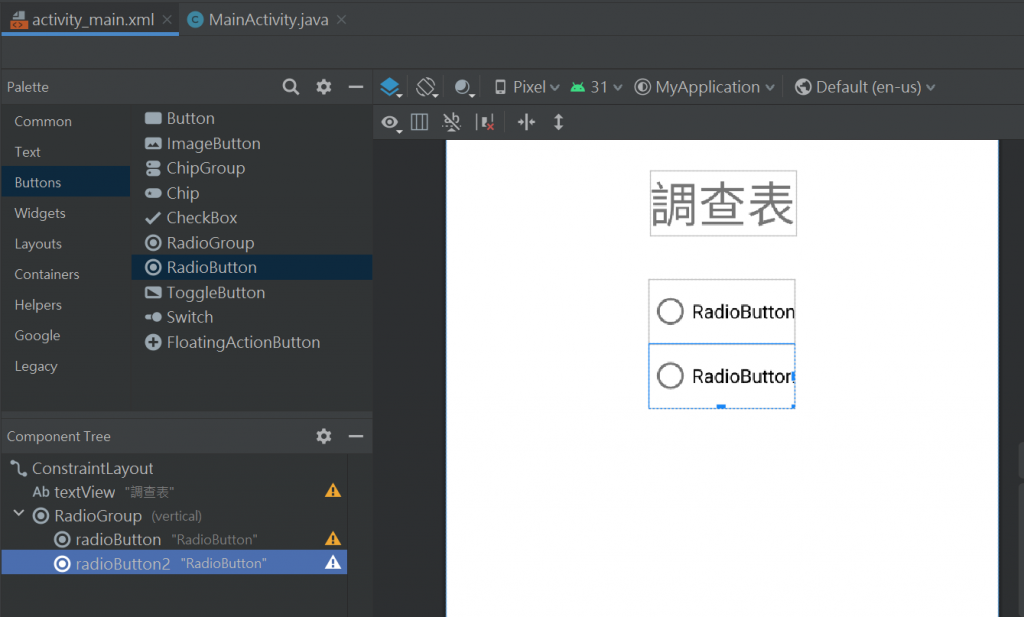
RadioButton單選-要有id-拉到旁邊


再加入button
再加入textview


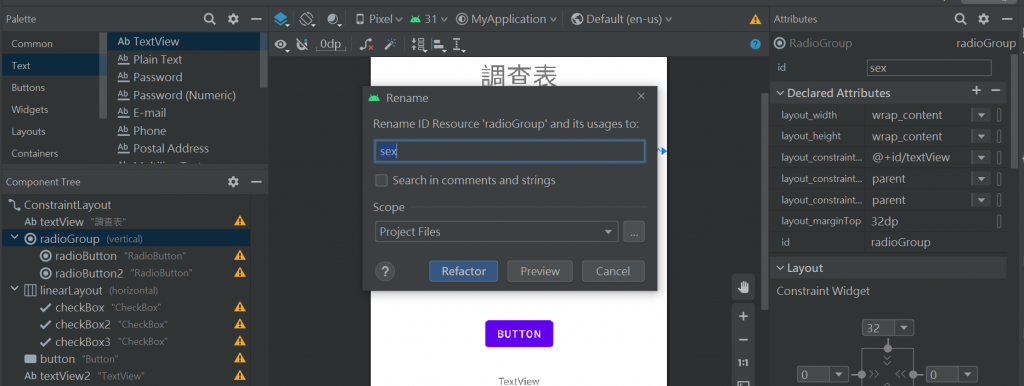
用radioGroup去管理radioButton
所以要先按radioGroup-一定要有id

重構-ok才能變
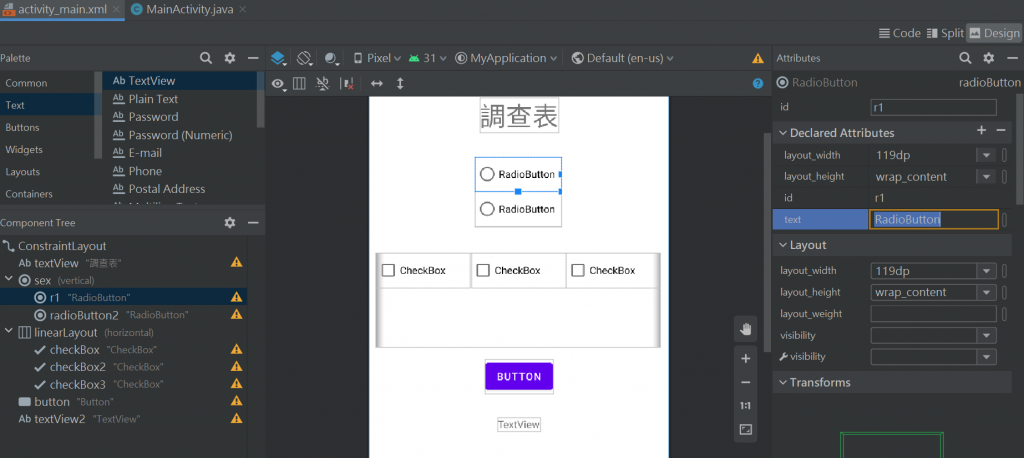
再來是radioButton的id

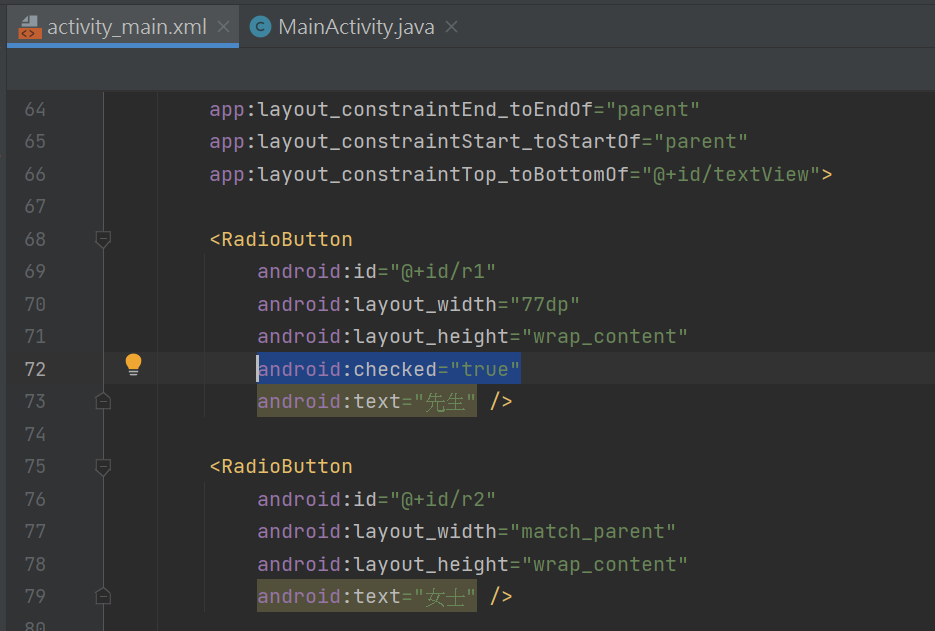
從code來改


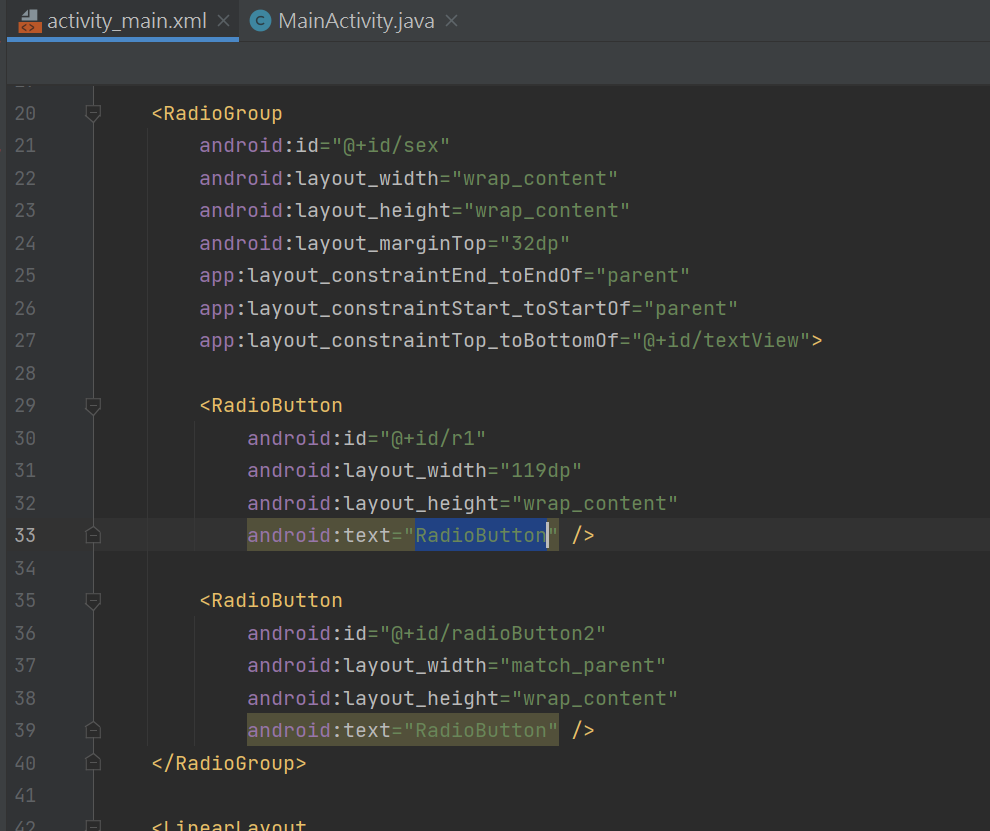
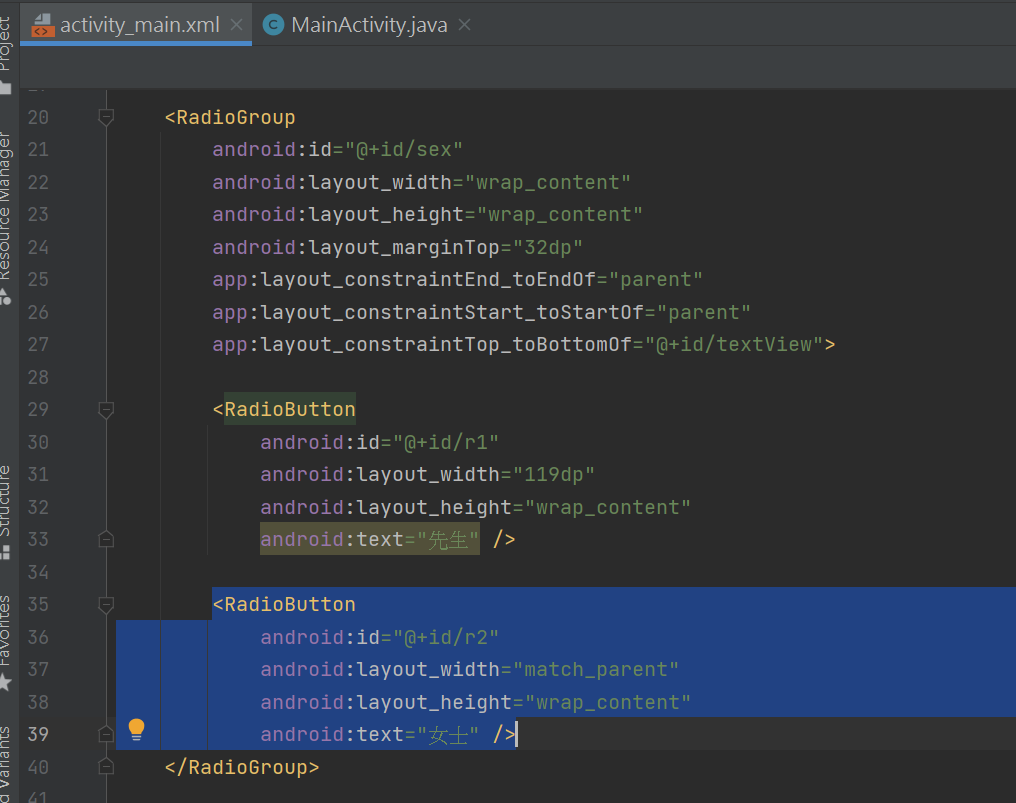
新增一個按鈕-一個完整xml
<RadioButton
android:id="@+id/r2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="女士" />

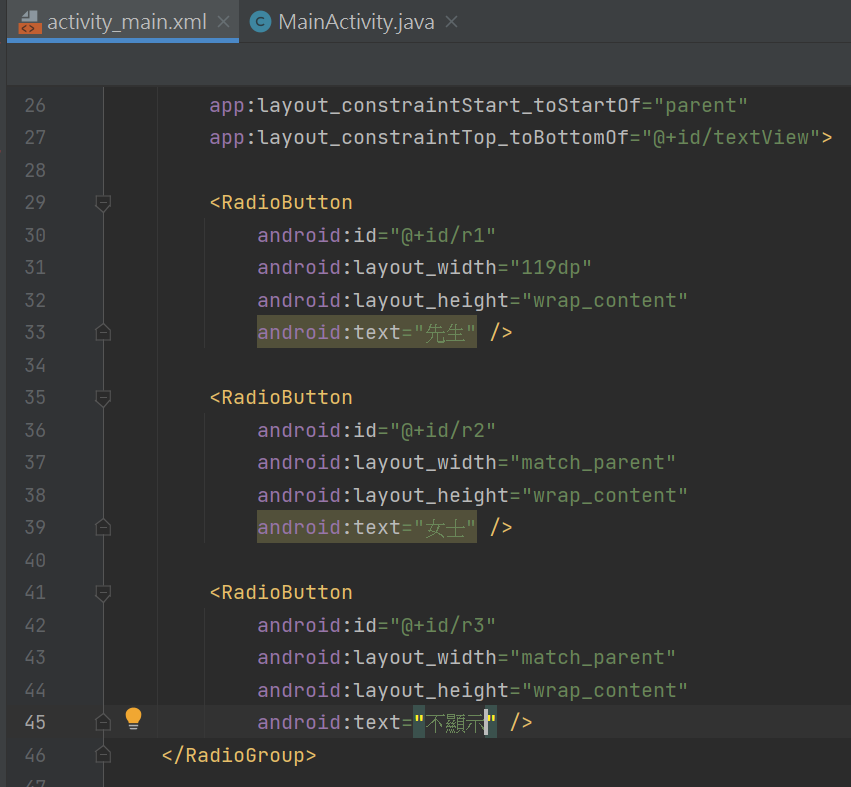
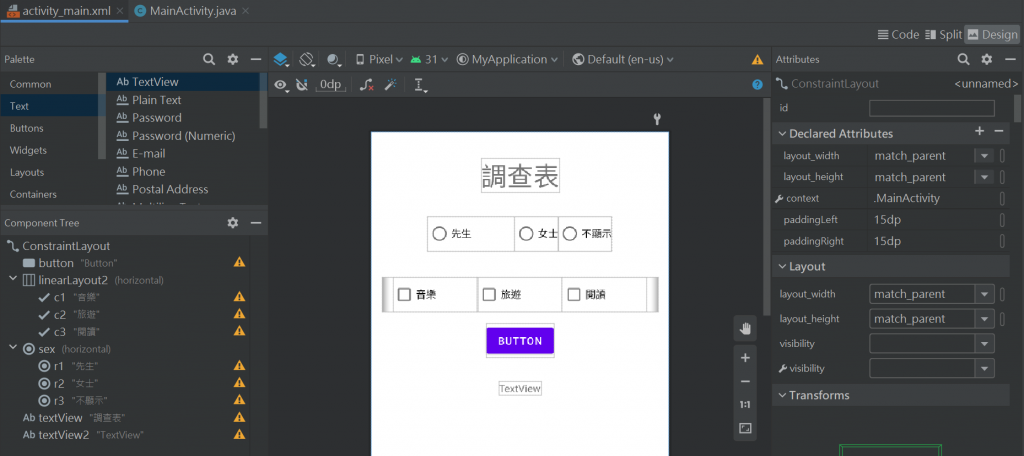
看面板
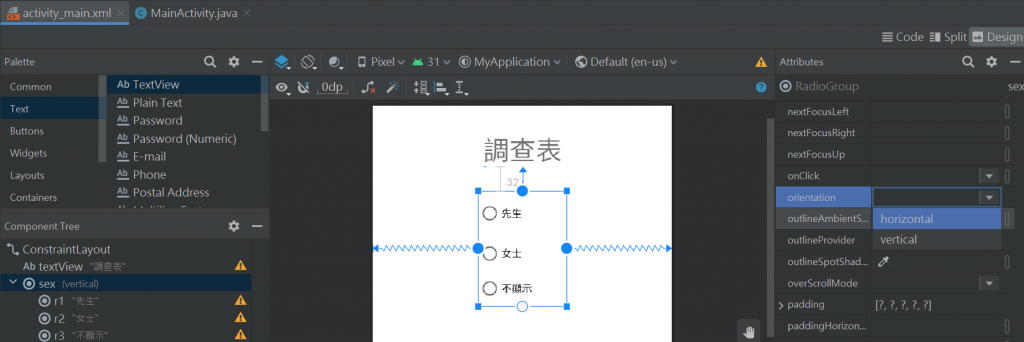
要改方向-orientation
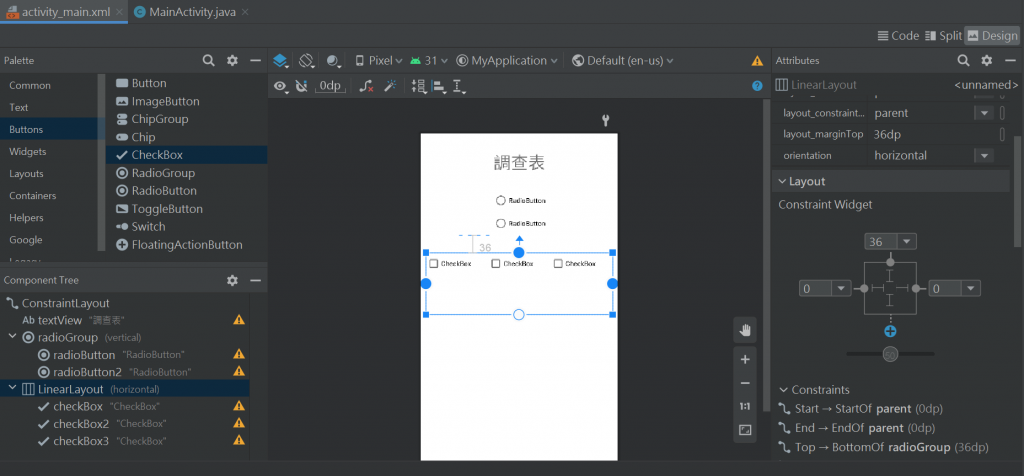
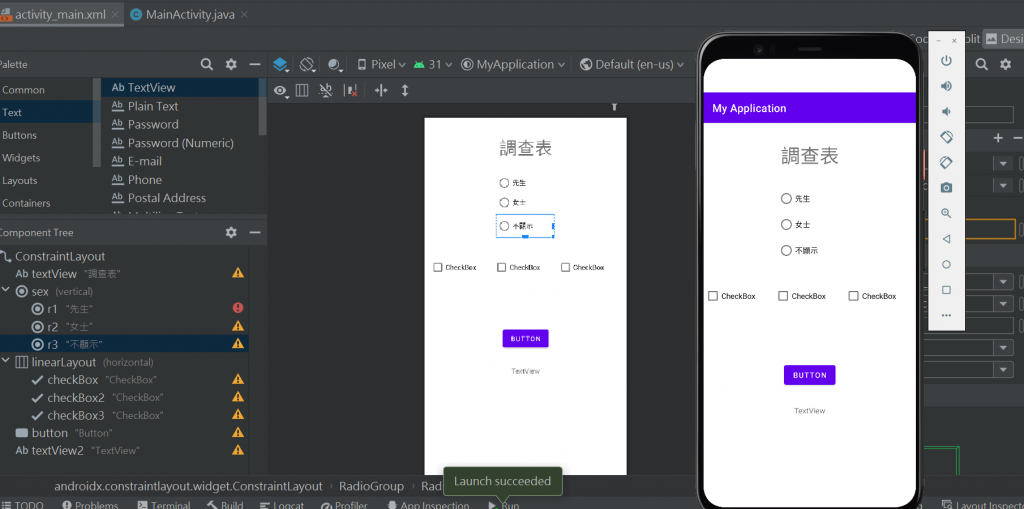
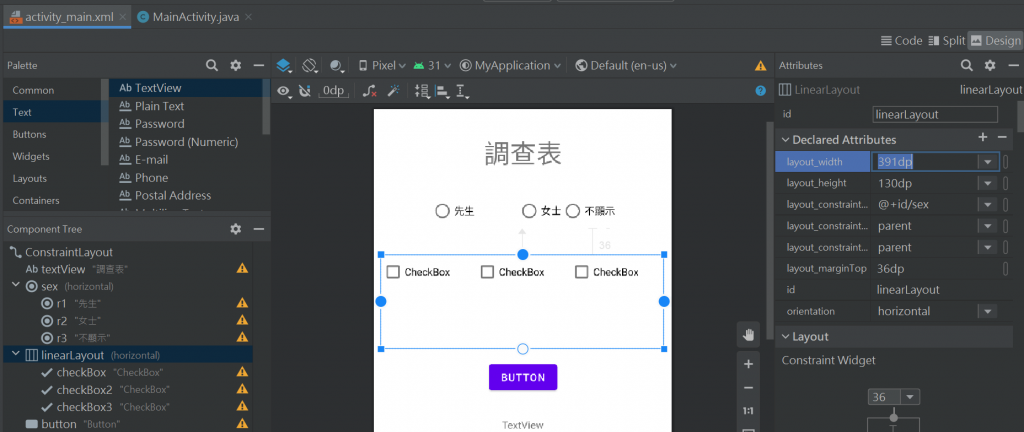
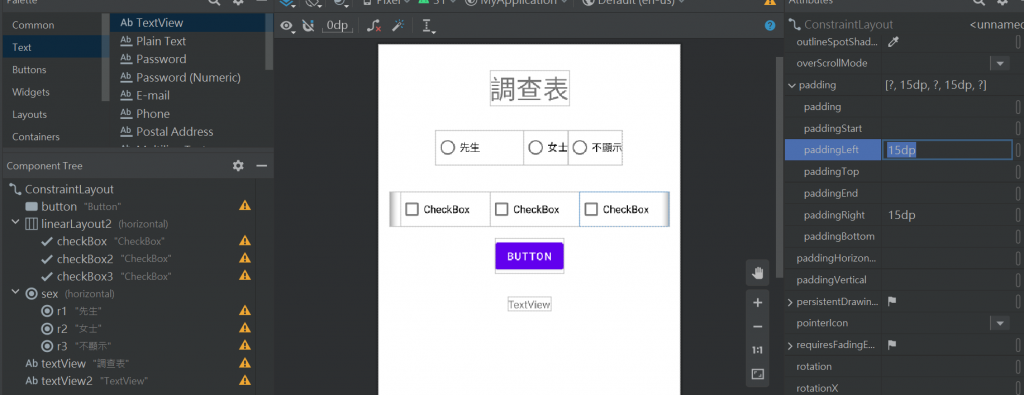
改完的樣子

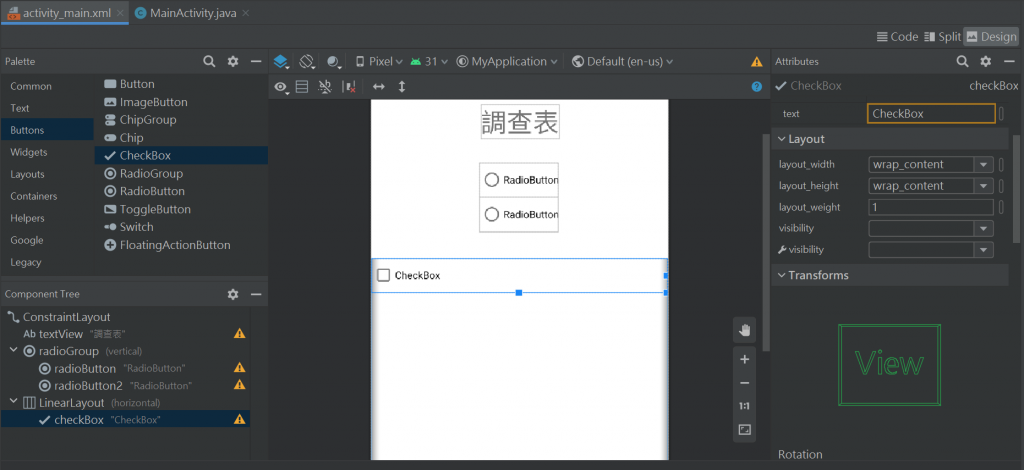
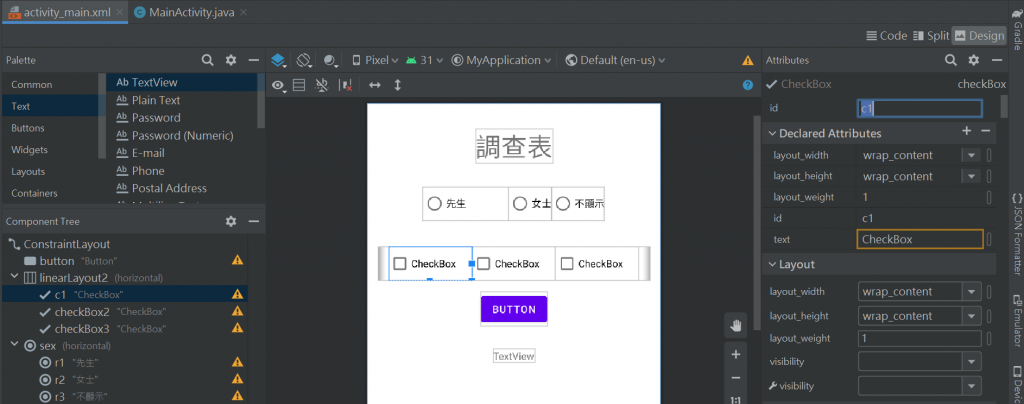
CheckBox複選-要有id
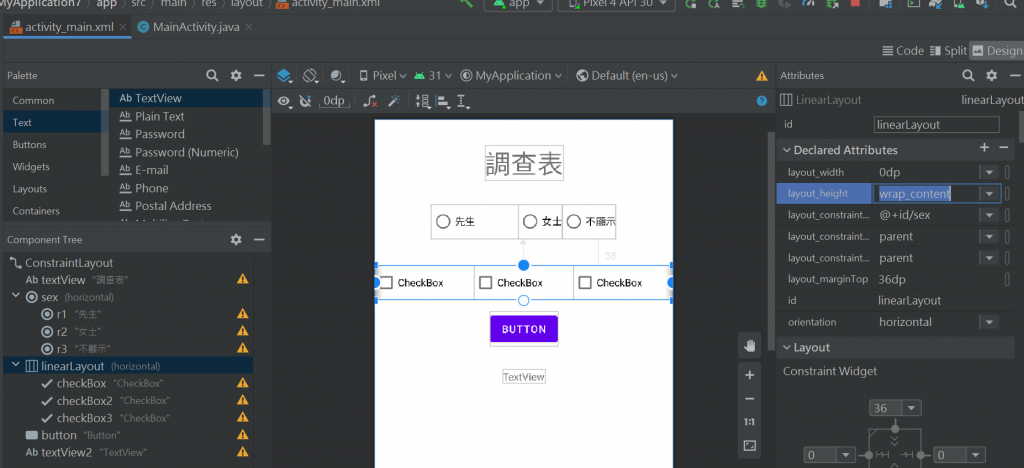
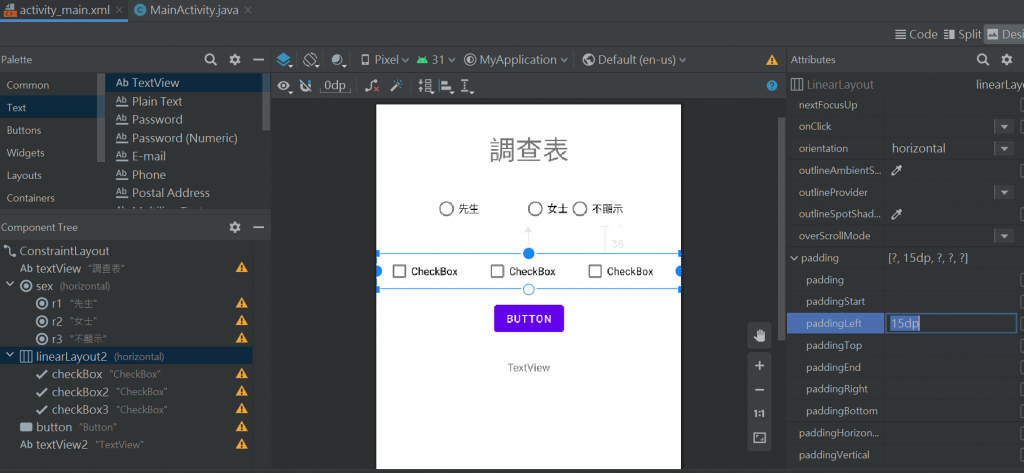
linearlayout 設定寬度

wrap_content設定高度

wrap_content
wrap 翻譯過來是包裹,conten是內容。那麼這個就是包裹內容的意思,也就是說你的控制元件裡面的內容有多大,這個控制元件就有多大。

linearLayout設定內距Padding 讓他留邊邊-左/右


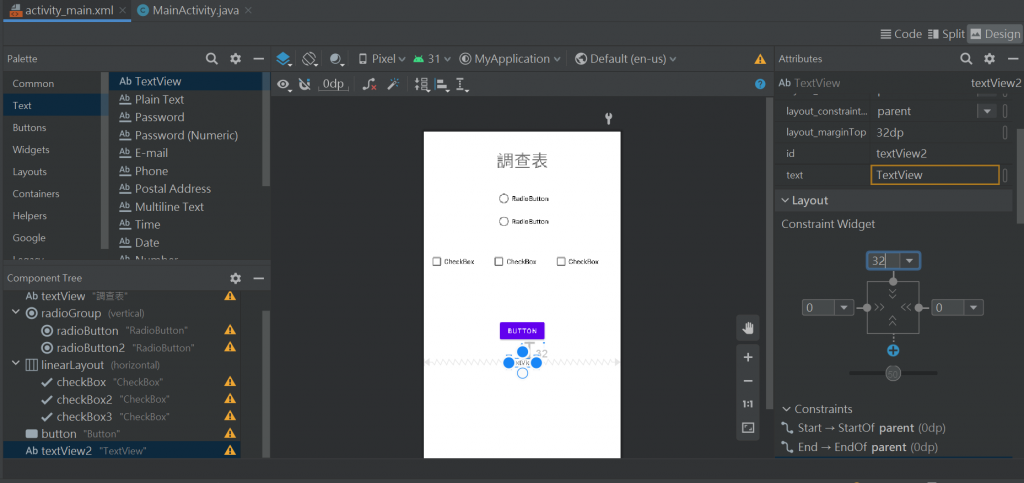
開始寫裡面的id



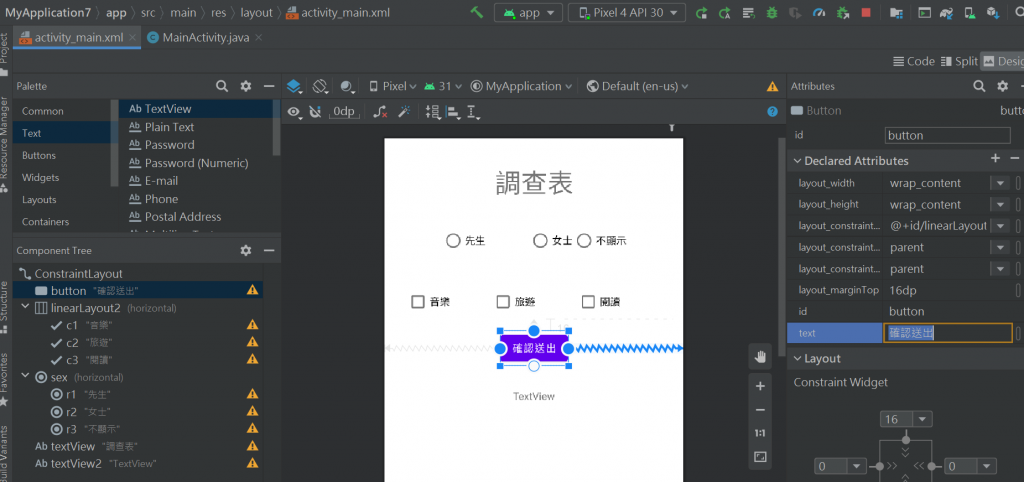
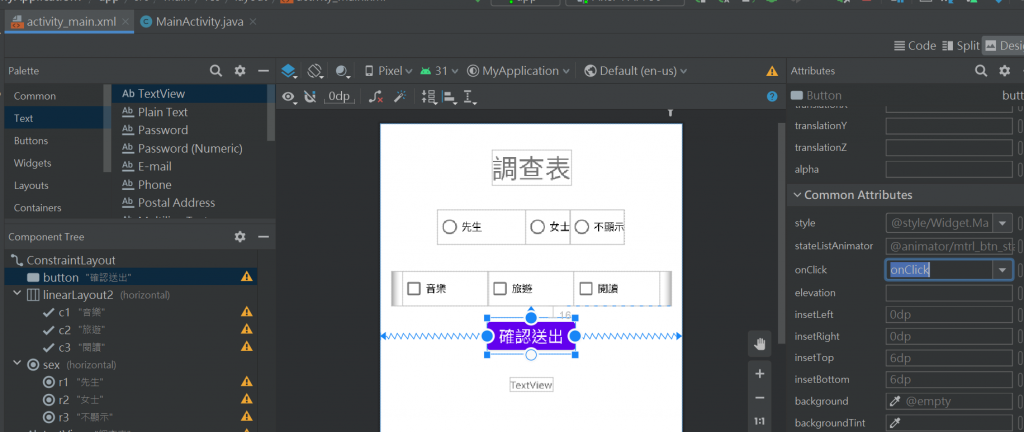
button-確認送出

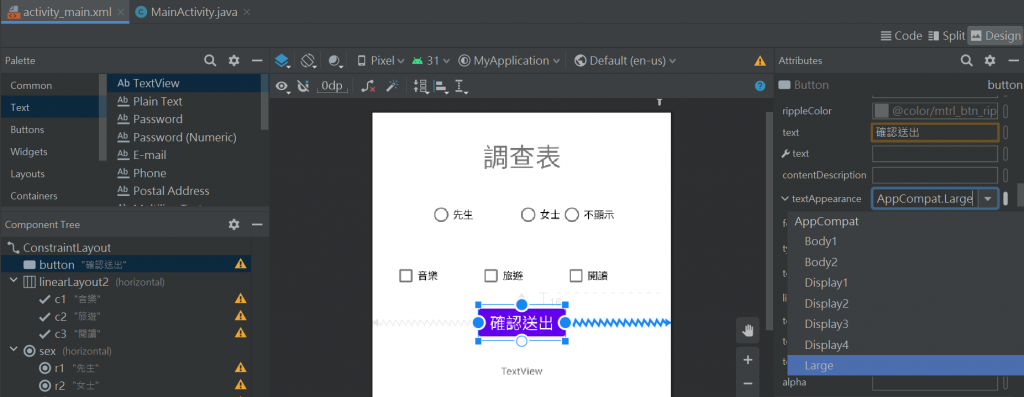
改字的大小

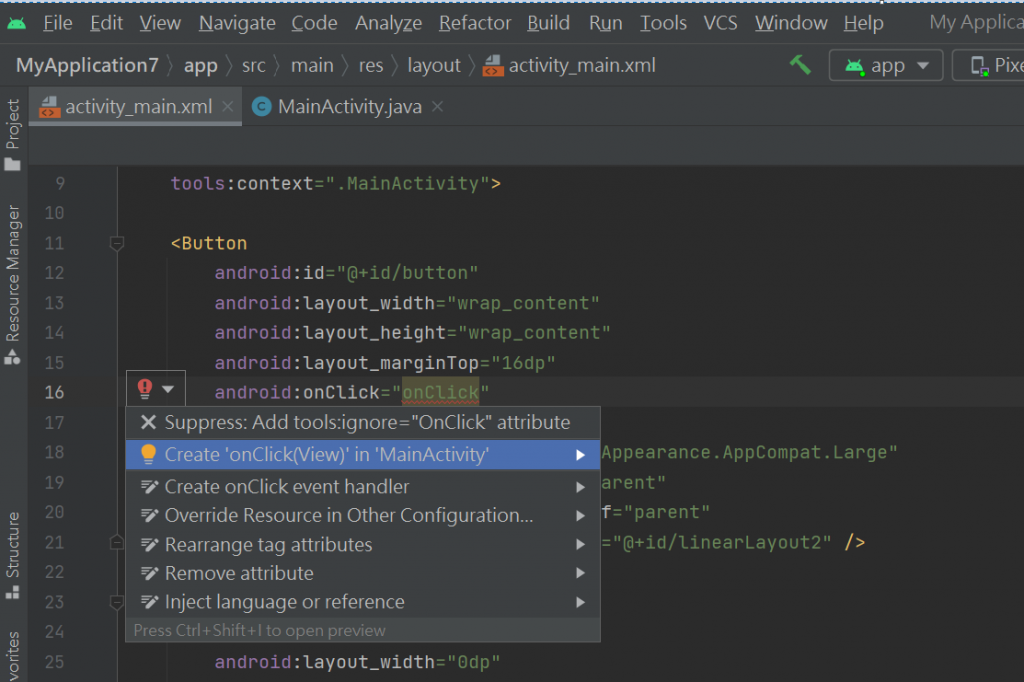
制定 onClick

開始綁定 onClick

程式碼變
有時候剛改完 紅色 不會馬上變黃色
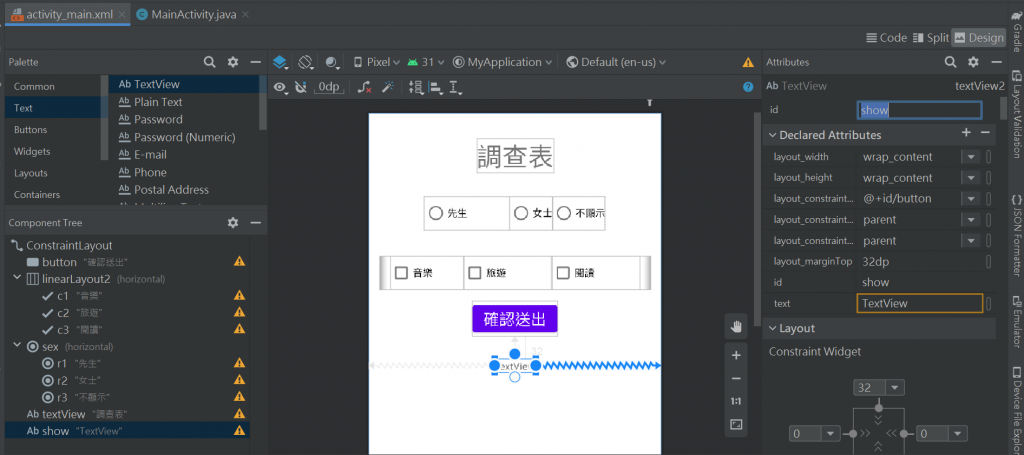
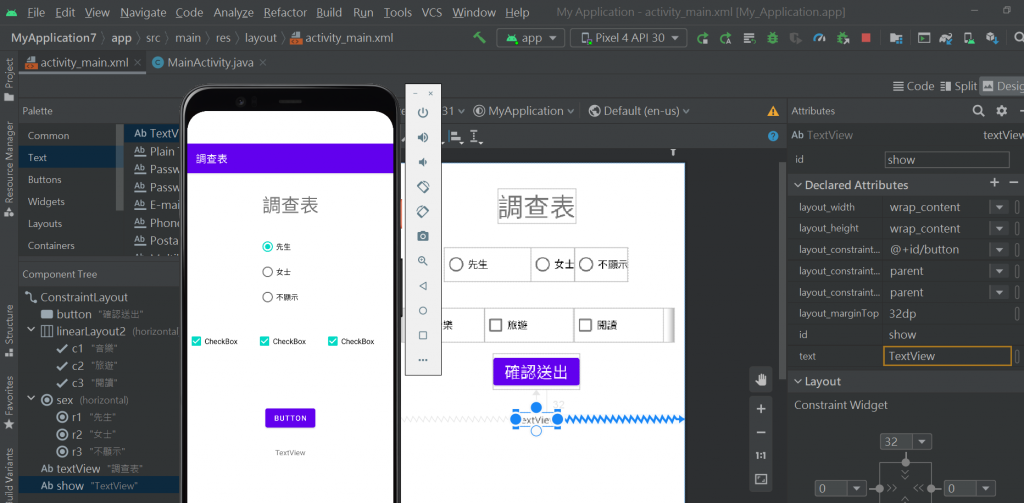
最後顯示的TextView-要有id

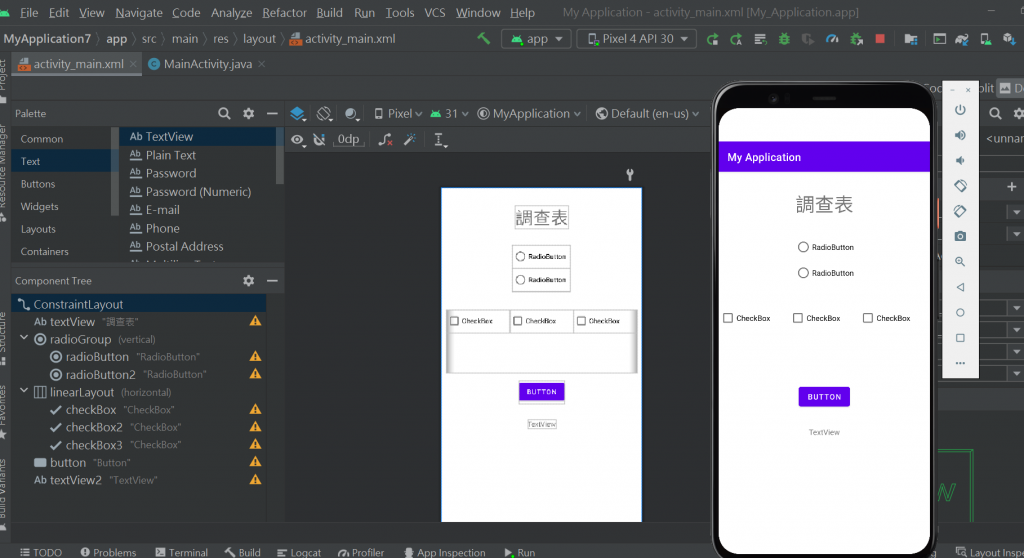
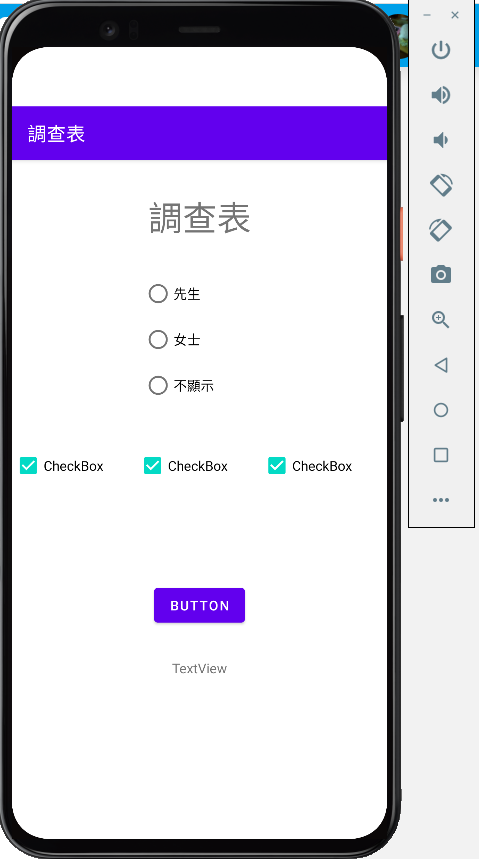
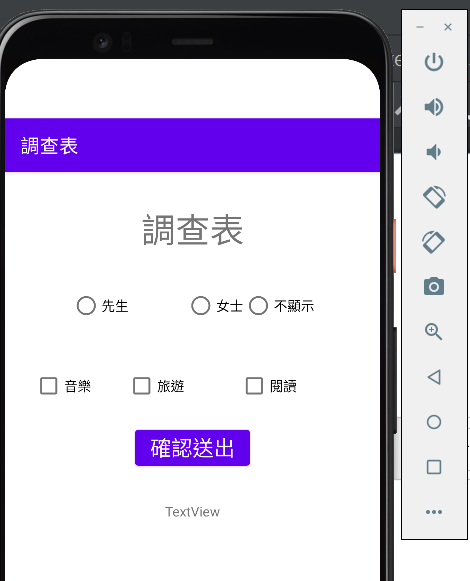
目前顯示
模擬器再重動

改字的大小

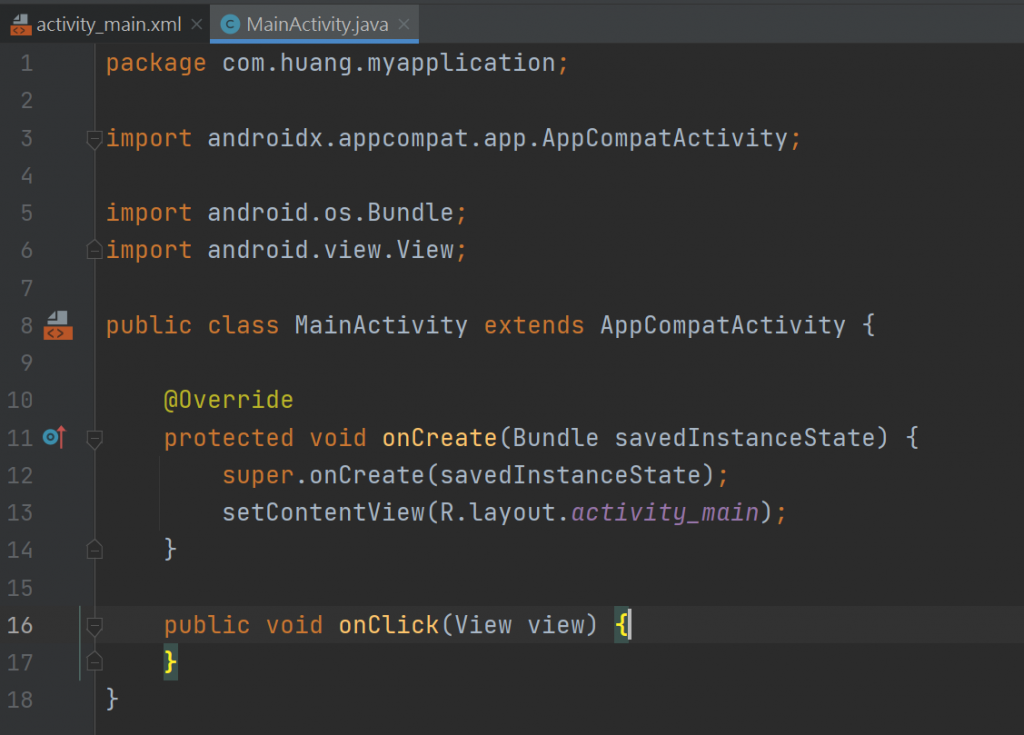
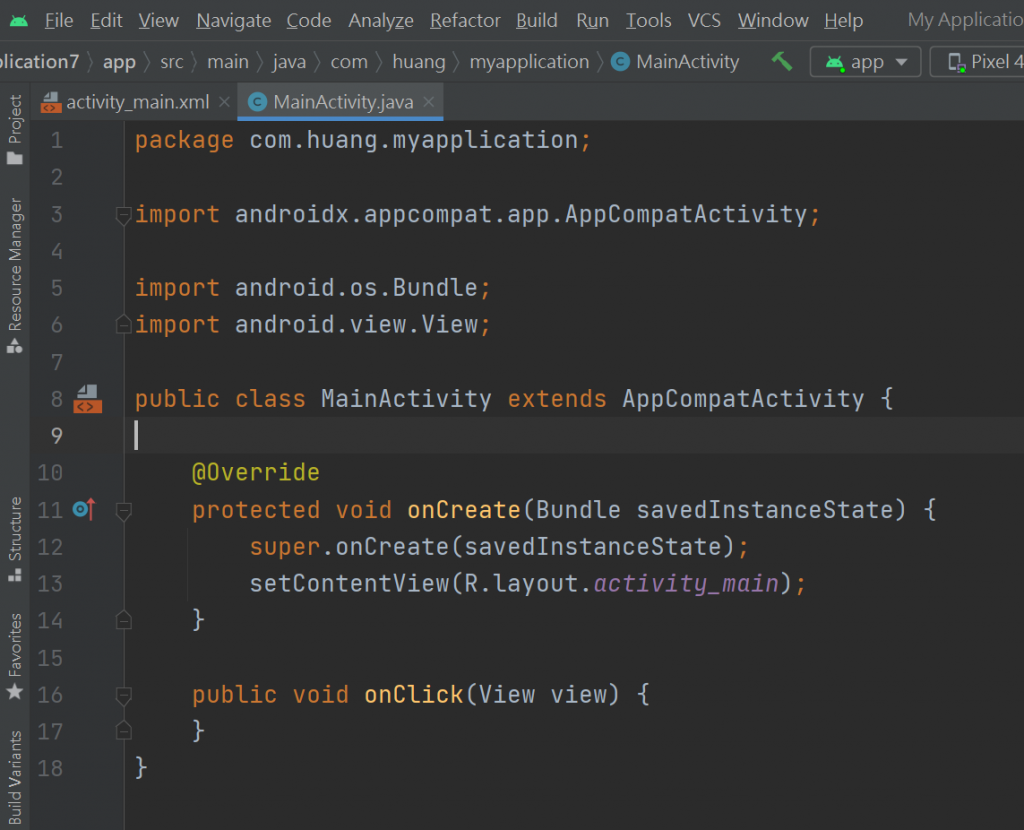
要注意import開始寫

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
}
}
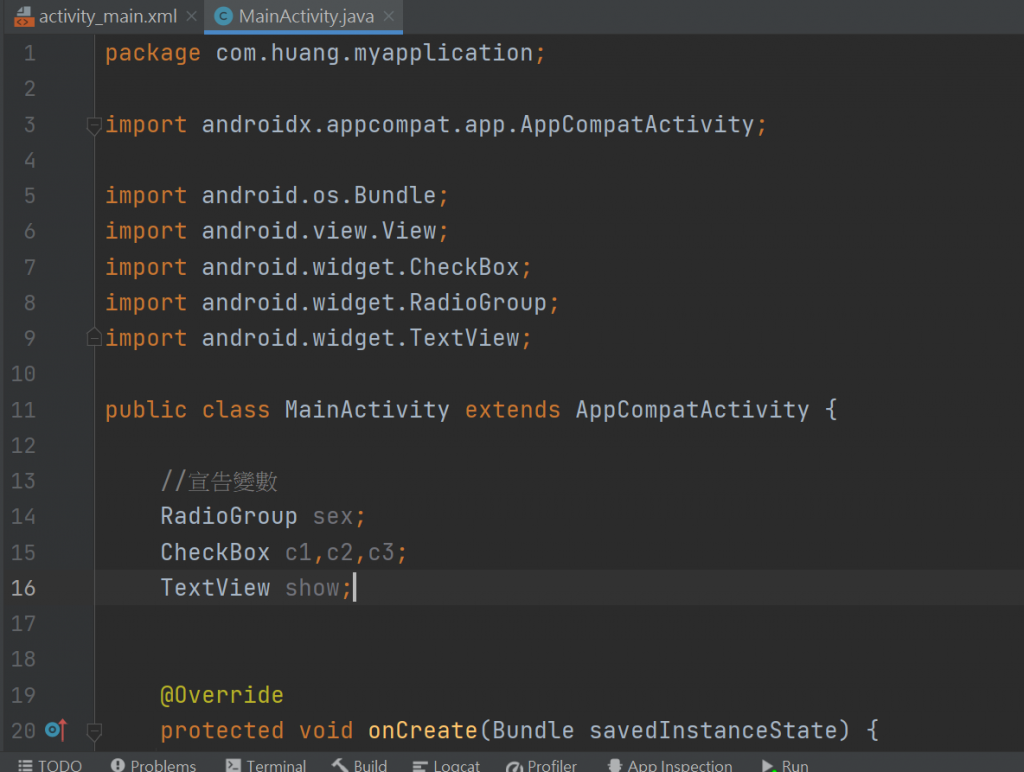
JAVA 檔-照順序id

反紅就是要ALT+ENTER按import class
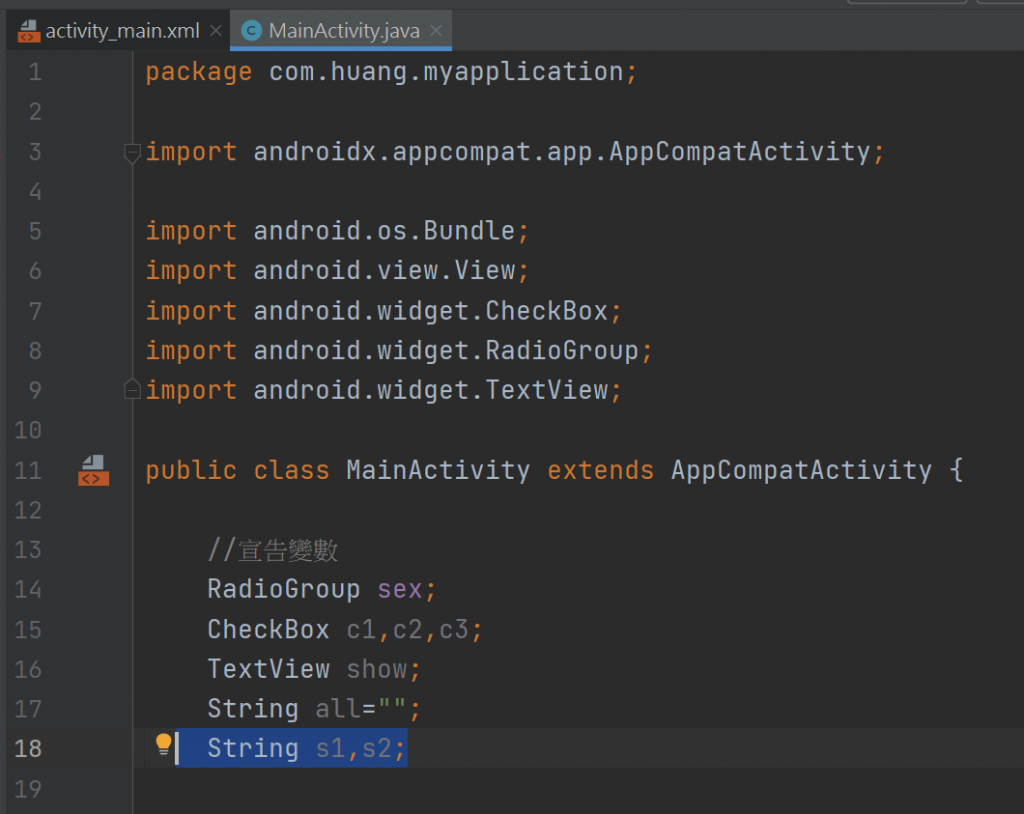
宣告變數:

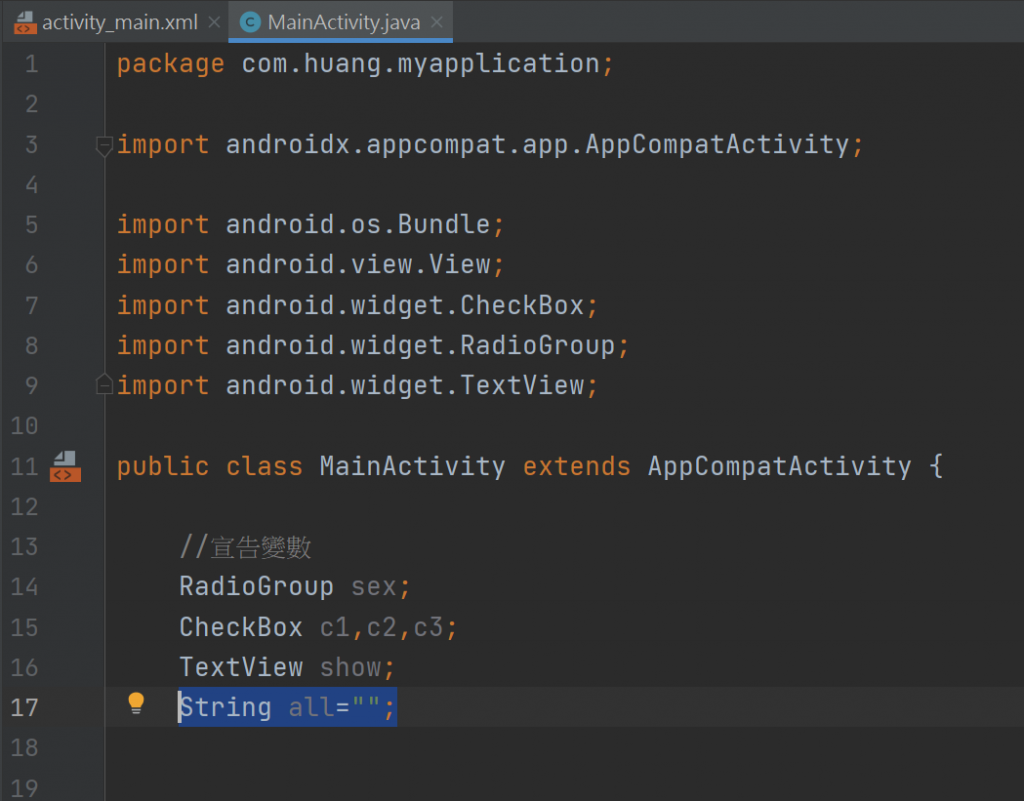
用字串string讓顯示的顯現出來~
String all="";

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告變數
RadioGroup sex;
CheckBox c1,c2,c3;
TextView show;
String all="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
}
}
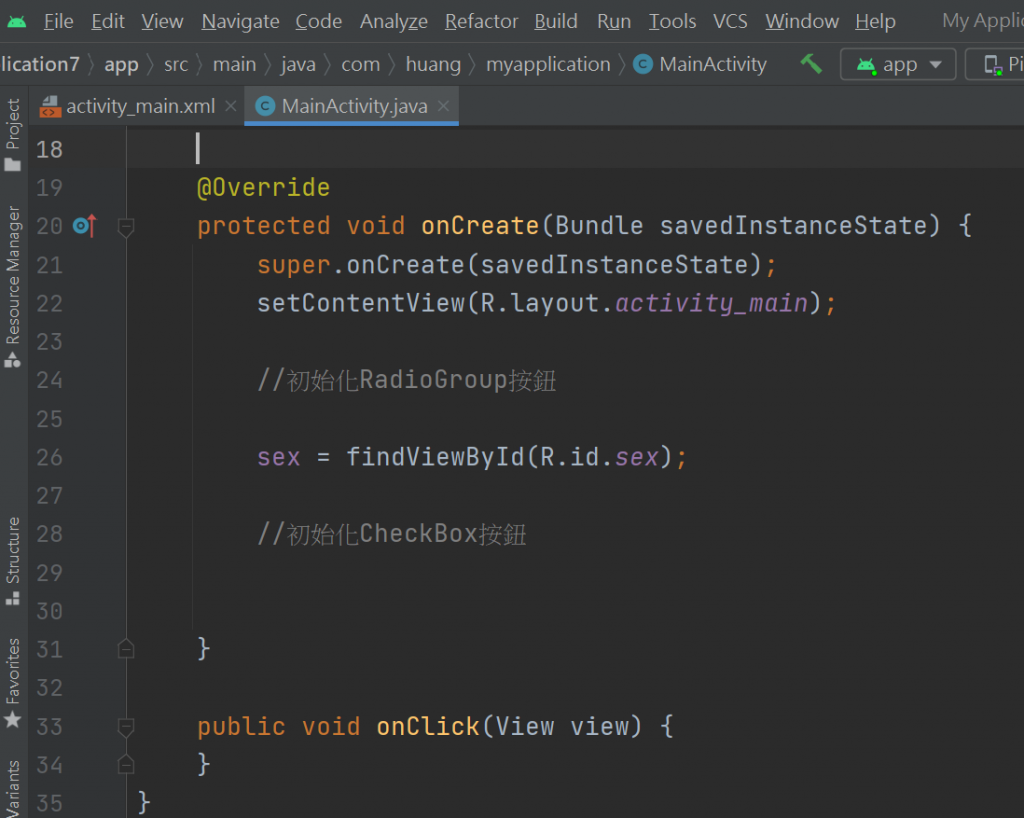
再來要初始化-在onCreate
用 findViewById 找出 sex

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告變數
RadioGroup sex;
CheckBox c1,c2,c3;
TextView show;
String all="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化RadioGroup按鈕
sex = findViewById(R.id.sex);
//初始化CheckBox按鈕
}
public void onClick(View view) {
}
}
裡面管3個~
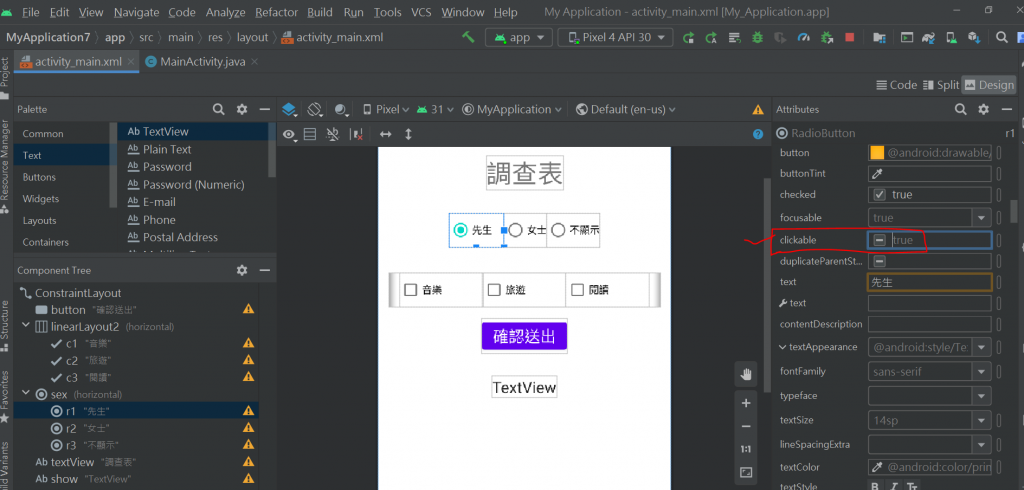
當要預設選項"預設"被V時-只能選一個
Common Attributes-checked要V
clickable要預設為true 就是可以讓"使用者"可以選

從程式碼來看:

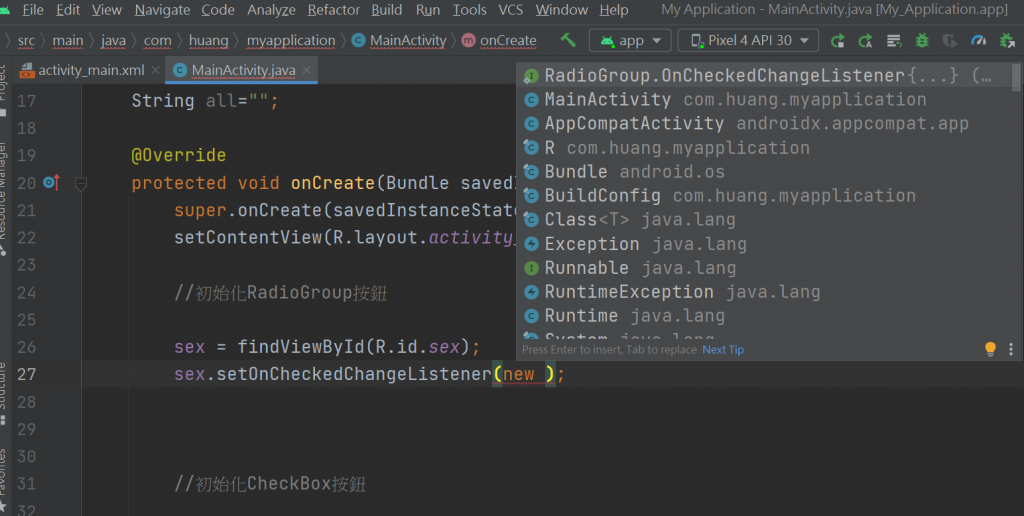
再回到java檔
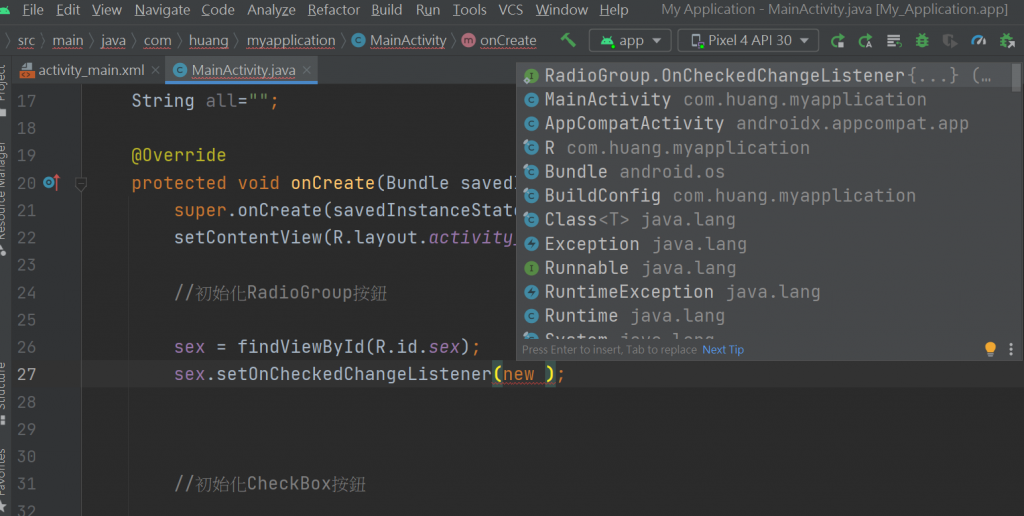
加入偵聽器-RadioGroup有自家的要選

選擇OnCheckChangeListener

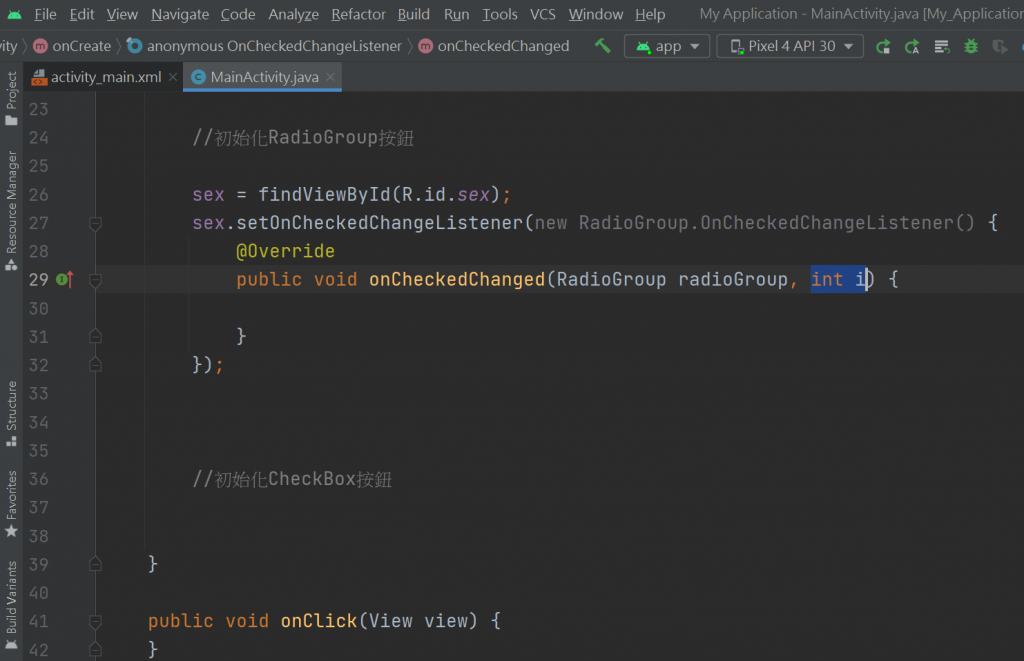
原來的 int i

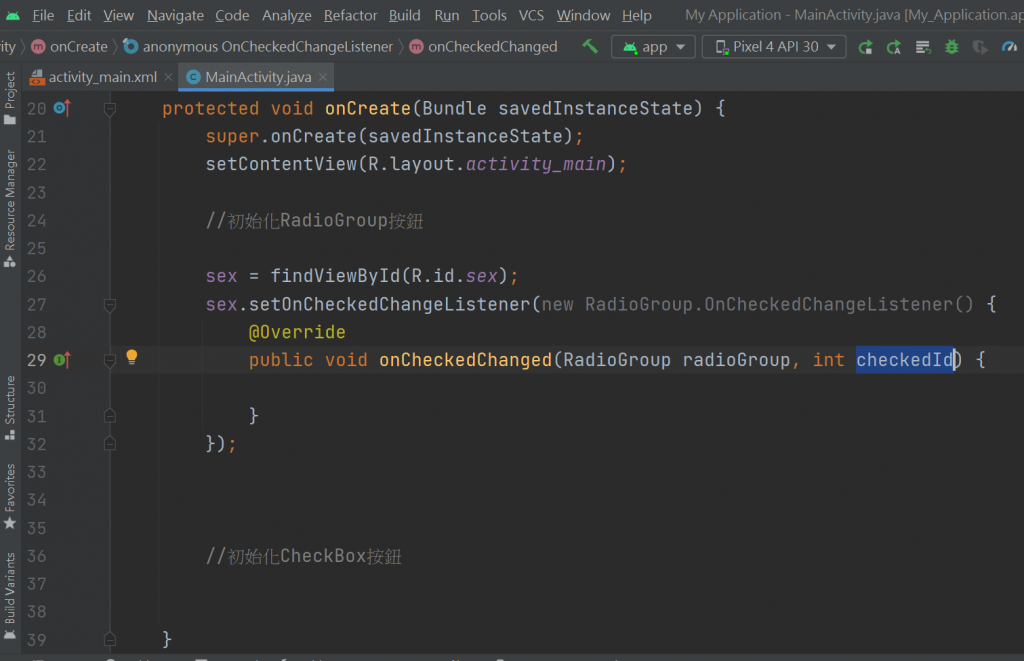
改成 int checkedId就是指int的r1,r2,r3的哪個id被點到了

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告變數
RadioGroup sex;
CheckBox c1,c2,c3;
TextView show;
String all="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化RadioGroup按鈕
sex = findViewById(R.id.sex);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
}
});
//初始化CheckBox按鈕
}
public void onClick(View view) {
}
}
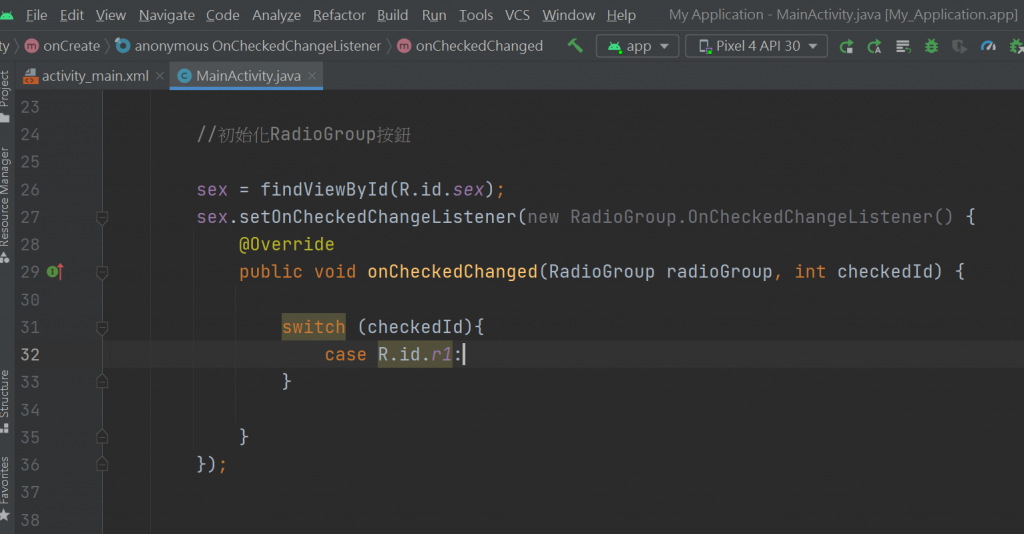
用switch去寫int checkedId到底選到哪一個

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//宣告變數
RadioGroup sex;
CheckBox c1,c2,c3;
TextView show;
String all="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化RadioGroup按鈕
sex = findViewById(R.id.sex);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId){
case R.id.r1:
}
}
});
//初始化CheckBox按鈕
}
public void onClick(View view) {
}
}
蒐集文字要宣告字串
RadioGroup是s1
CheckBox 是s2

如果是r1被點到就內容"先生"顯示使用Toast模擬器顯示不出來建議使用手機
switch後面一定要有break;
switch (checkedId){
case R.id.r1:
s1 = "先生";
Toast.makeText(MainActivity.this,
s1,
Toast.LENGTH_SHORT).show();
break;
}
後面依序r2和r3
package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//宣告變數
RadioGroup sex;
CheckBox c1,c2,c3;
TextView show;
String all="";
String s1,s2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化RadioGroup按鈕
sex = findViewById(R.id.sex);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId){
case R.id.r1:
s1 = "先生";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r2:
s1 = "女士";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r3:
s1 = "不顯示";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
}
}
});
//初始化CheckBox按鈕
}
public void onClick(View view) {
}
}


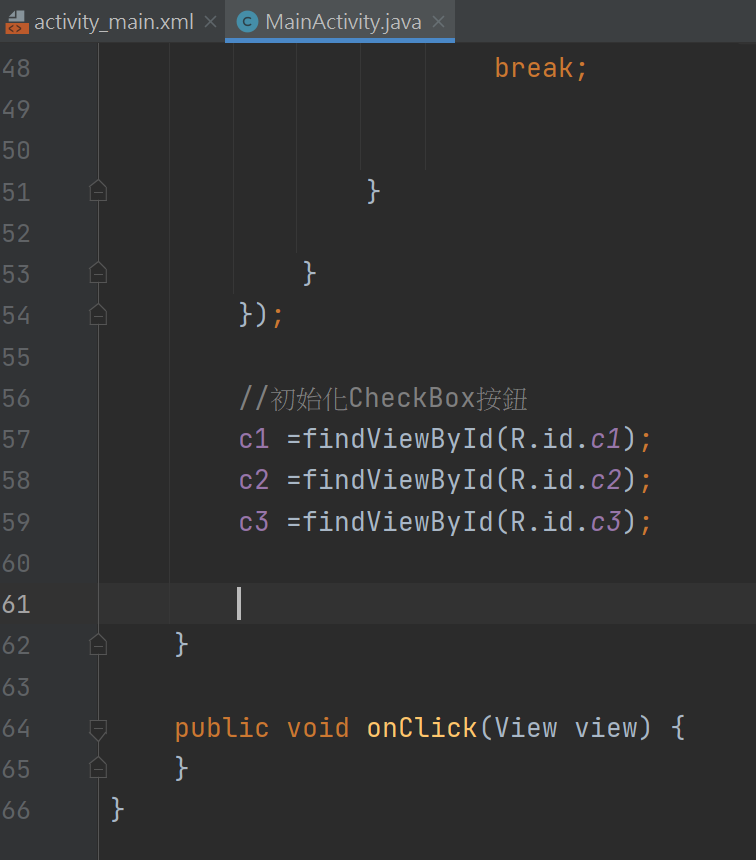
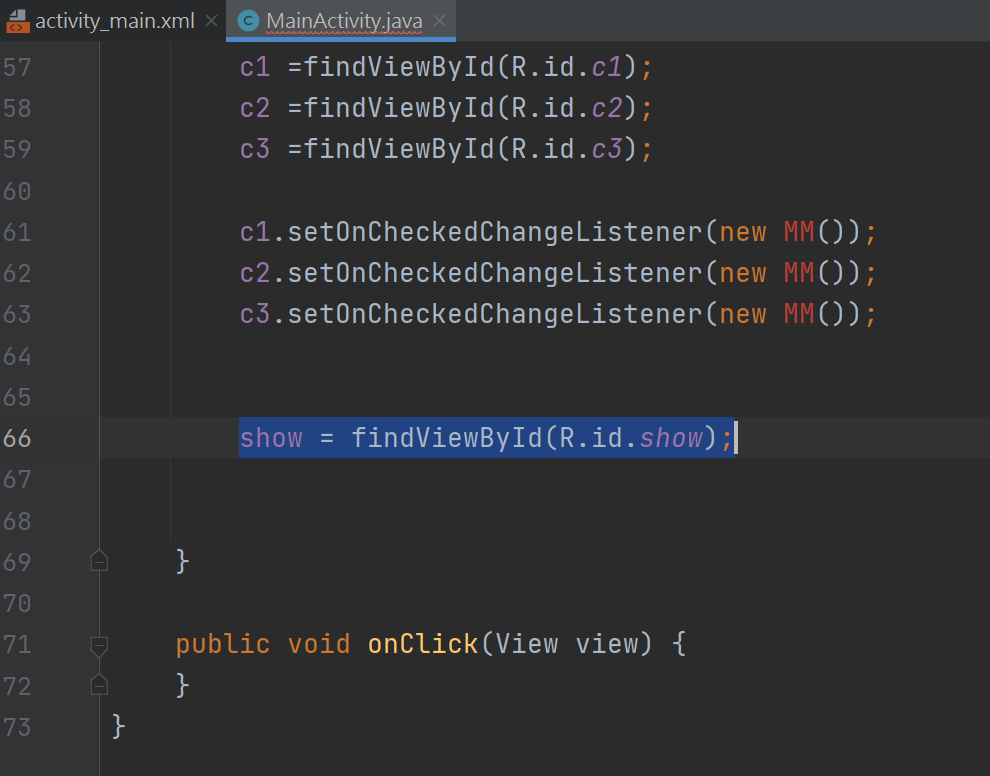
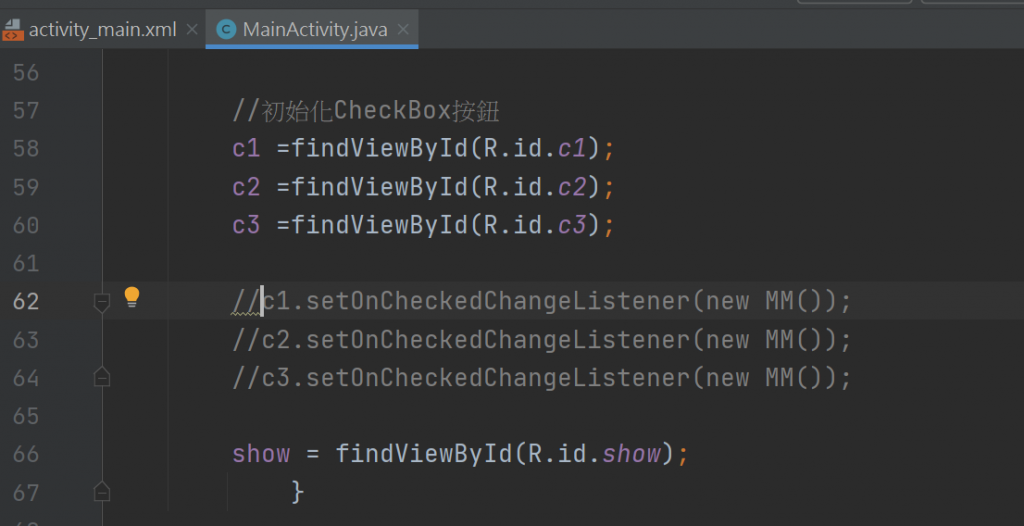
初始化CheckBox按鈕

//初始化CheckBox按鈕
c1 =findViewById(R.id.c1);
c2 =findViewById(R.id.c2);
c3 =findViewById(R.id.c3);
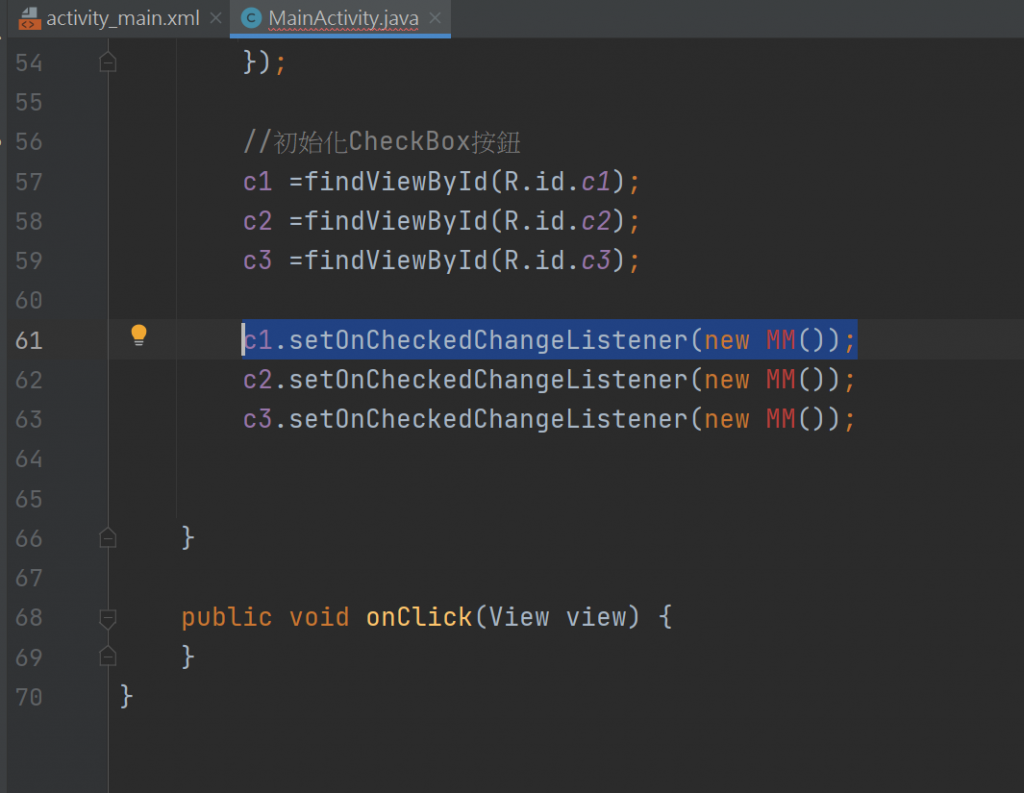
加 加入偵聽器-比較麻煩-一個一個去看有沒有被點選

c1.setOnCheckedChangeListener(new MM());
中new MM()目前是假設

初始化TextView
package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//宣告變數
RadioGroup sex;
CheckBox c1,c2,c3;
TextView show;
String all="";
String s1,s2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化RadioGroup按鈕
sex = findViewById(R.id.sex);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId){
case R.id.r1:
s1 = "先生";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r2:
s1 = "女士";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r3:
s1 = "不顯示";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
}
}
});
//初始化CheckBox按鈕
c1 =findViewById(R.id.c1);
c2 =findViewById(R.id.c2);
c3 =findViewById(R.id.c3);
c1.setOnCheckedChangeListener(new MM());
c2.setOnCheckedChangeListener(new MM());
c3.setOnCheckedChangeListener(new MM());
show = findViewById(R.id.show);
}
public void onClick(View view) {
}
}

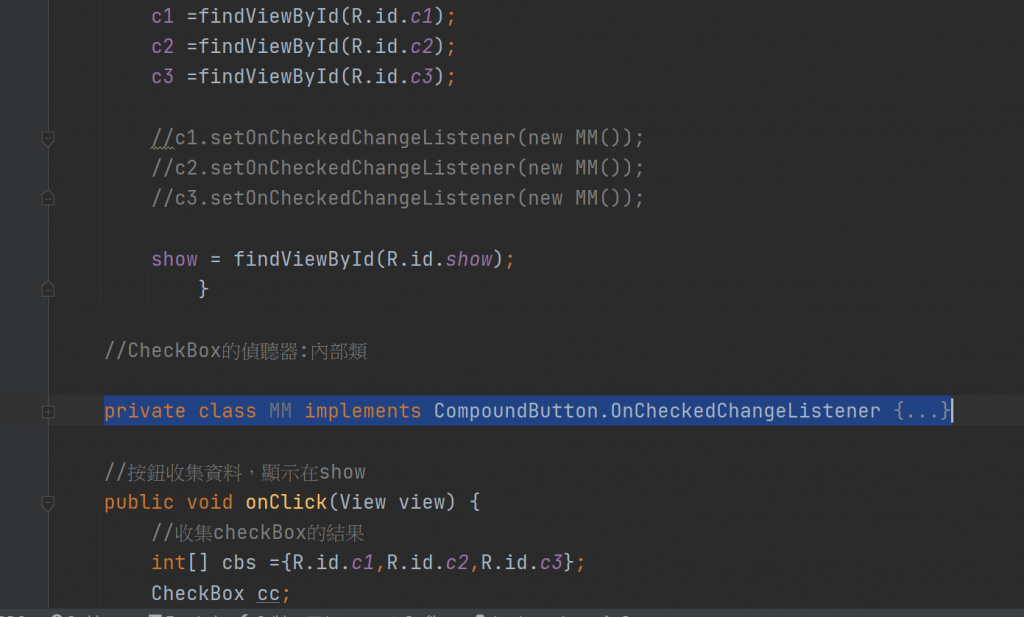
離開了 onCreate
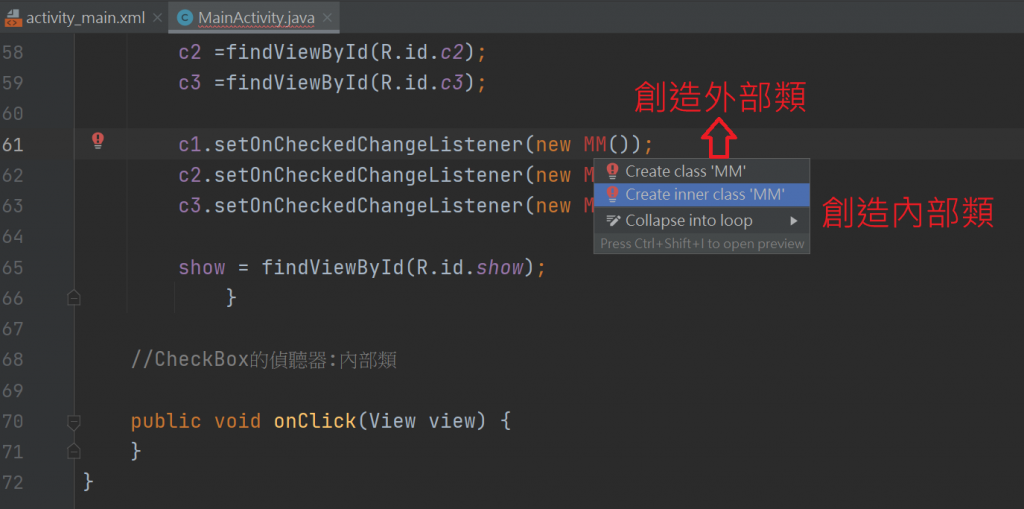
CheckBox的偵聽器:內部類
類所以是class
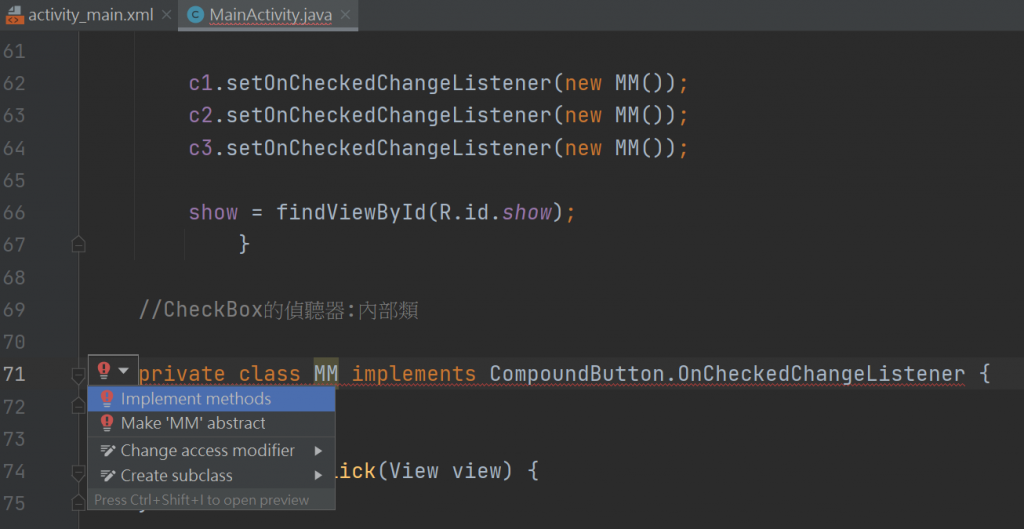
使用alt+enter讓他跳出提示解決方
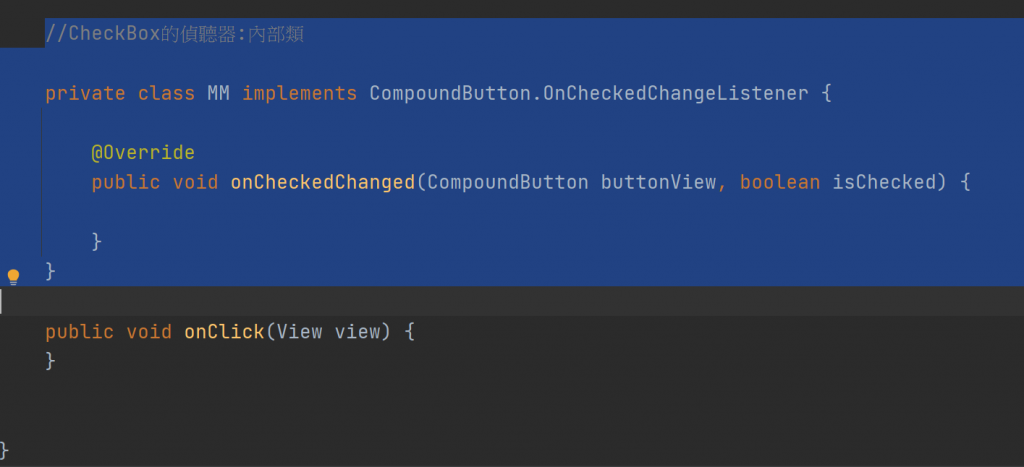
CheckBox的偵聽器:內部類
按下變這樣

再移上去

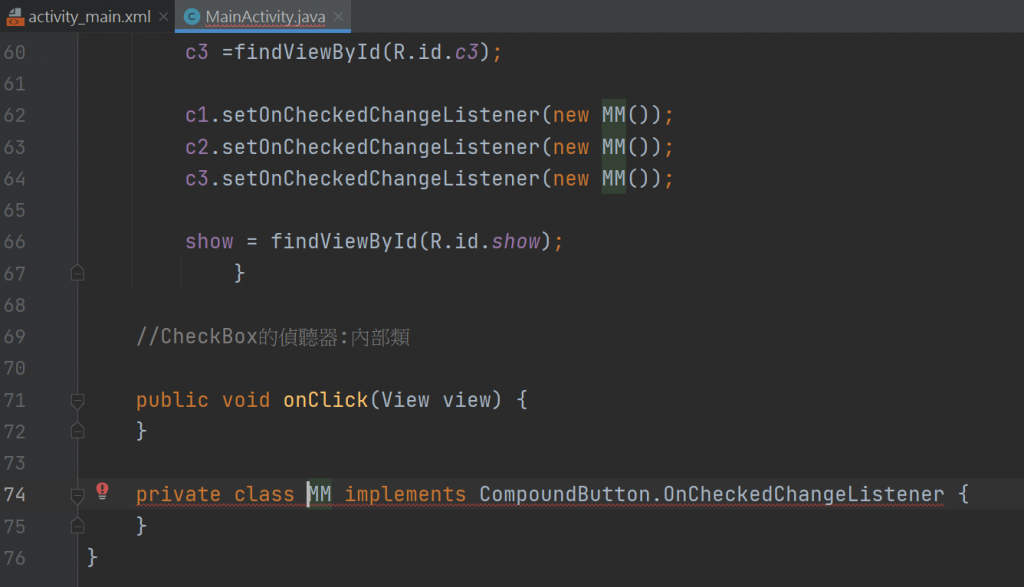
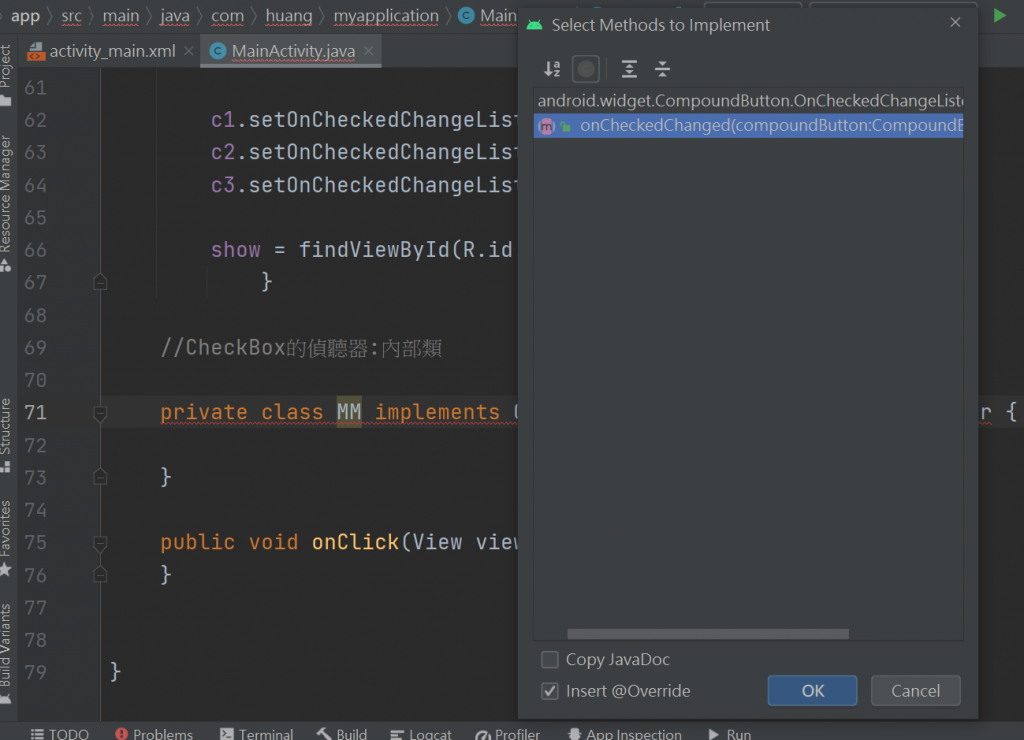
implements的3種顯示方法:
1-紅色燈泡implements
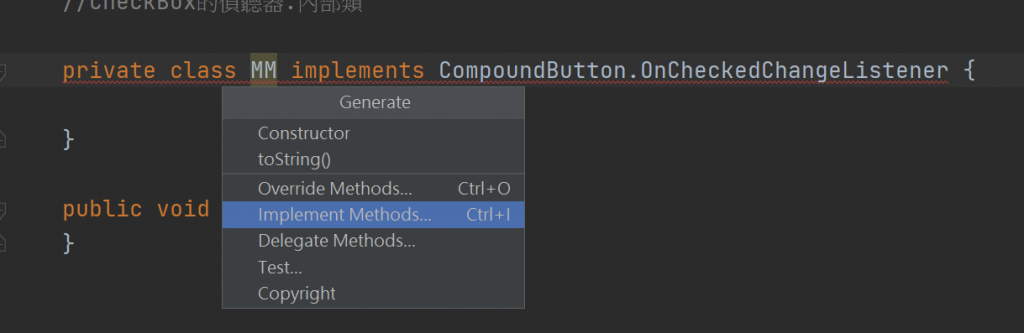
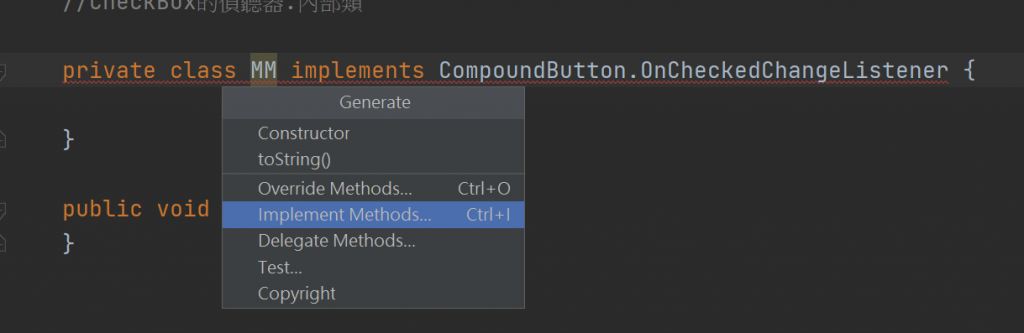
2-Alt+Insert -->implements

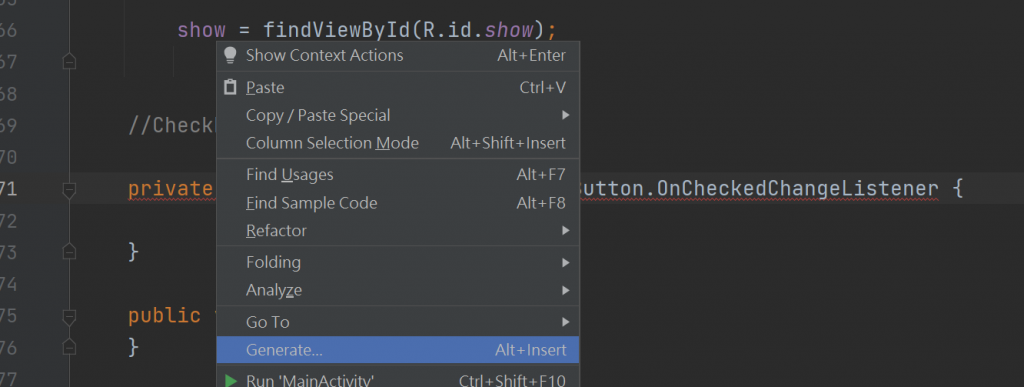
3-右鍵-->Generate -->implements這裡選這種


extends與implements的區別:
extends 是繼承父類,只要那個類不是宣告為final或者那個類定義為abstract的就能繼承,JAVA中不支援多重繼承,但是可以用介面來實現,這樣就用到了implements,繼承只能繼承一個類,但implements可以實現多個介面,用逗號分開就行了。

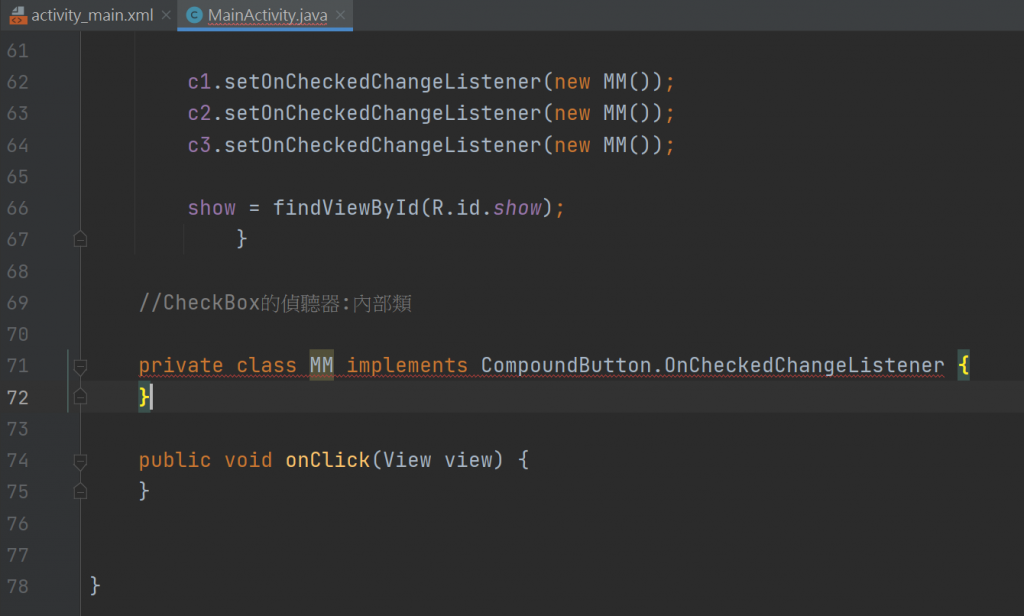
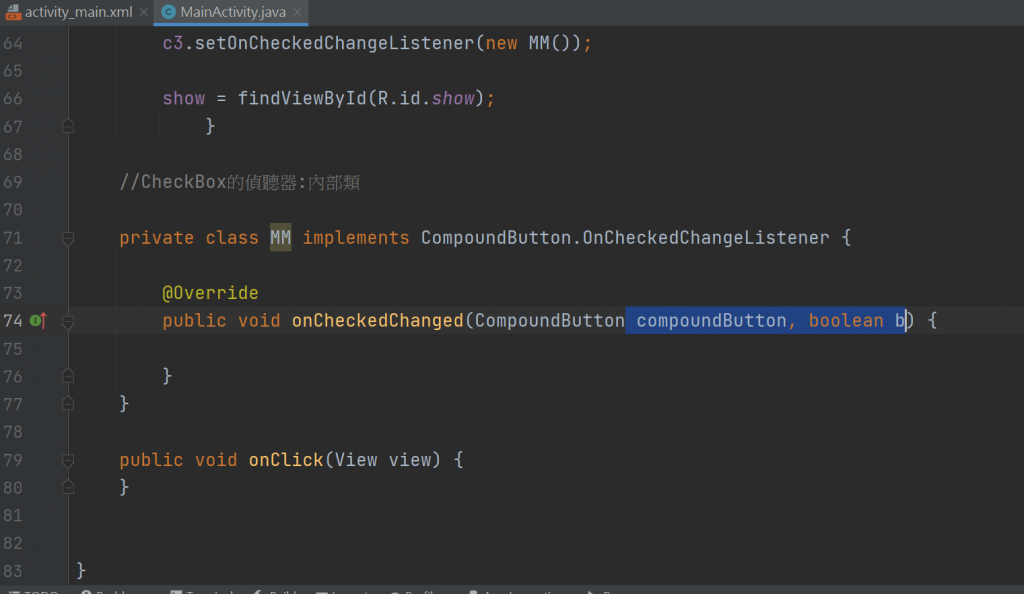
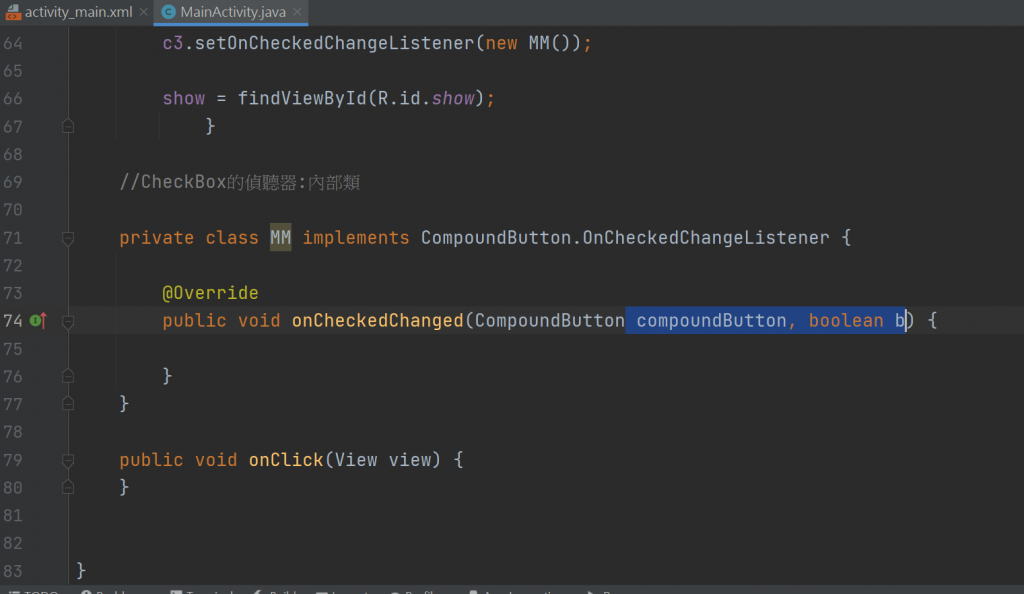
改寫 compoundButton, boolean b變成CompoundButton buttonView, boolean isChecked

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//宣告變數
RadioGroup sex;
CheckBox c1,c2,c3;
TextView show;
String all="";
String s1,s2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化RadioGroup按鈕
sex = findViewById(R.id.sex);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId){
case R.id.r1:
s1 = "先生";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r2:
s1 = "女士";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r3:
s1 = "不顯示";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
}
}
});
//初始化CheckBox按鈕
c1 =findViewById(R.id.c1);
c2 =findViewById(R.id.c2);
c3 =findViewById(R.id.c3);
c1.setOnCheckedChangeListener(new MM());
c2.setOnCheckedChangeListener(new MM());
c3.setOnCheckedChangeListener(new MM());
show = findViewById(R.id.show);
}
//CheckBox的偵聽器:內部類
private class MM implements CompoundButton.OnCheckedChangeListener {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
}
}
public void onClick(View view) {
}
}
CheckBox的偵聽器:內部類
1.一般父類->判斷元件
2.取出元件名稱
3.再用if去判斷 +判斷點選狀態

裡面也是加入toast用手機測
package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//宣告變數
RadioGroup sex;
CheckBox c1,c2,c3;
TextView show;
String all="";
String s1,s2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化RadioGroup按鈕
sex = findViewById(R.id.sex);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId){
case R.id.r1:
s1 = "先生";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r2:
s1 = "女士";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r3:
s1 = "不顯示";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
}
}
});
//初始化CheckBox按鈕
c1 =findViewById(R.id.c1);
c2 =findViewById(R.id.c2);
c3 =findViewById(R.id.c3);
c1.setOnCheckedChangeListener(new MM());
c2.setOnCheckedChangeListener(new MM());
c3.setOnCheckedChangeListener(new MM());
show = findViewById(R.id.show);
}
//CheckBox的偵聽器:內部類
private class MM implements CompoundButton.OnCheckedChangeListener {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//判斷元件
CheckBox box=(CheckBox) buttonView;
//取出元件的名稱
String name = box.getText().toString();
//判斷點選狀態
if(isChecked){
Toast.makeText(MainActivity.this,name+"被選中",Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(MainActivity.this,name+"被取消",Toast.LENGTH_SHORT).show();
}
}
}
public void onClick(View view) {
}
}
也是要用手機測不然TOAST模擬器不能
太長收起來
按鈕收集資料,顯示在show-常用
使用for each的語法:
for-each 迴圈
當我們想要存取一個陣列或集合裡面的元素時,for-each迴圈是個簡單且有效率的方法
for-each迴圈的格式如下:
for(元素型態 迴圈控制變數 : 集合或陣列名稱)
//迴圈主體;
for-each有幾項注意要點
1.只能從頭開始走訪每個元素,不能從集合或陣列的尾端向前走訪
2.只能取出集合或陣列裡的元素不能置換
3.foe-each迴圈裡面的變數是區域變數
下面這個範例在示範傳統for迴圈和for-each迴圈讀取陣列元素
你會發現for-each簡潔許多
public class HelloDate {
public static void main(String args[]) {
int arr[]={5,3,8};
//傳統for迴圈
for(int i=0;i<arr.length;i++){
System.out.print(arr[i]+" ");
}
System.out.println();
//for-each loop
for(int i:arr){
System.out.print(i+" ");
}
}
}
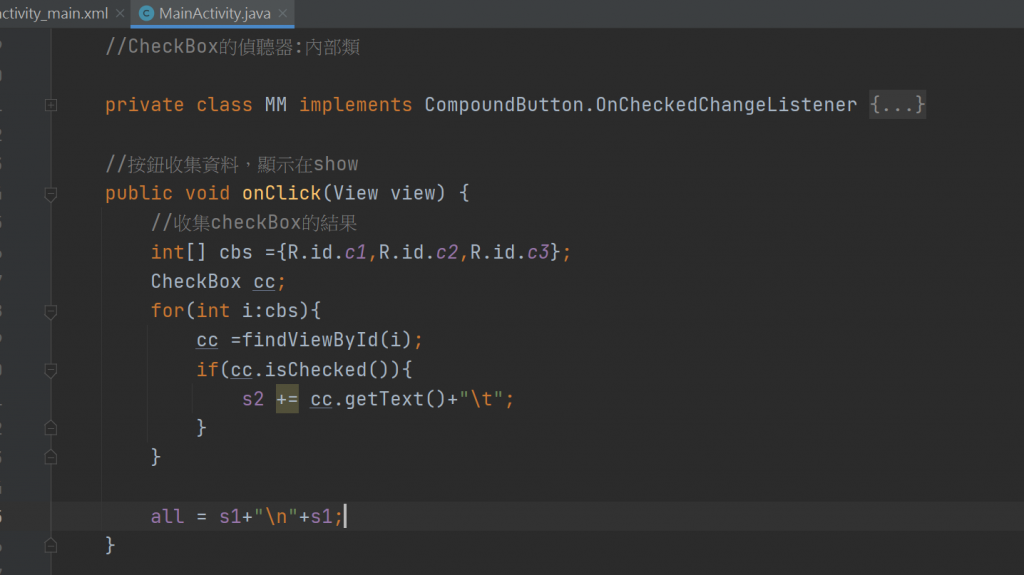
這裡寫的-
public void onClick(View view) {
//收集checkBox的結果
int[] cbs ={R.id.c1,R.id.c2,R.id.c3};
CheckBox cc;
for(int i:cbs){
cc =findViewById(i);
if(cc.isChecked()){
s2 += cc.getText()+"\t";
}
}
all = s1+"\n"+s2;
}
目前顯示的全部:
package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//宣告變數
RadioGroup sex;
CheckBox c1,c2,c3;
TextView show;
String all="";
String s1,s2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化RadioGroup按鈕
sex = findViewById(R.id.sex);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId){
case R.id.r1:
s1 = "先生";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r2:
s1 = "女士";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r3:
s1 = "不顯示";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
}
}
});
//初始化CheckBox按鈕
c1 =findViewById(R.id.c1);
c2 =findViewById(R.id.c2);
c3 =findViewById(R.id.c3);
c1.setOnCheckedChangeListener(new MM());
c2.setOnCheckedChangeListener(new MM());
c3.setOnCheckedChangeListener(new MM());
show = findViewById(R.id.show);
}
//CheckBox的偵聽器:內部類
private class MM implements CompoundButton.OnCheckedChangeListener {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//判斷元件
CheckBox box=(CheckBox) buttonView;
//取出元件的名稱
String name = box.getText().toString();
//判斷點選狀態
if(isChecked){
Toast.makeText(MainActivity.this,name+"被選中",Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(MainActivity.this,name+"被取消",Toast.LENGTH_SHORT).show();
}
}
}
//按鈕收集資料,顯示在show
public void onClick(View view) {
//收集checkBox的結果
int[] cbs ={R.id.c1,R.id.c2,R.id.c3};
CheckBox cc;
for(int i:cbs){
cc =findViewById(i);
if(cc.isChecked()){
s2 += cc.getText()+"\t";
}
}
all = s1+"\n"+s2;
}
}
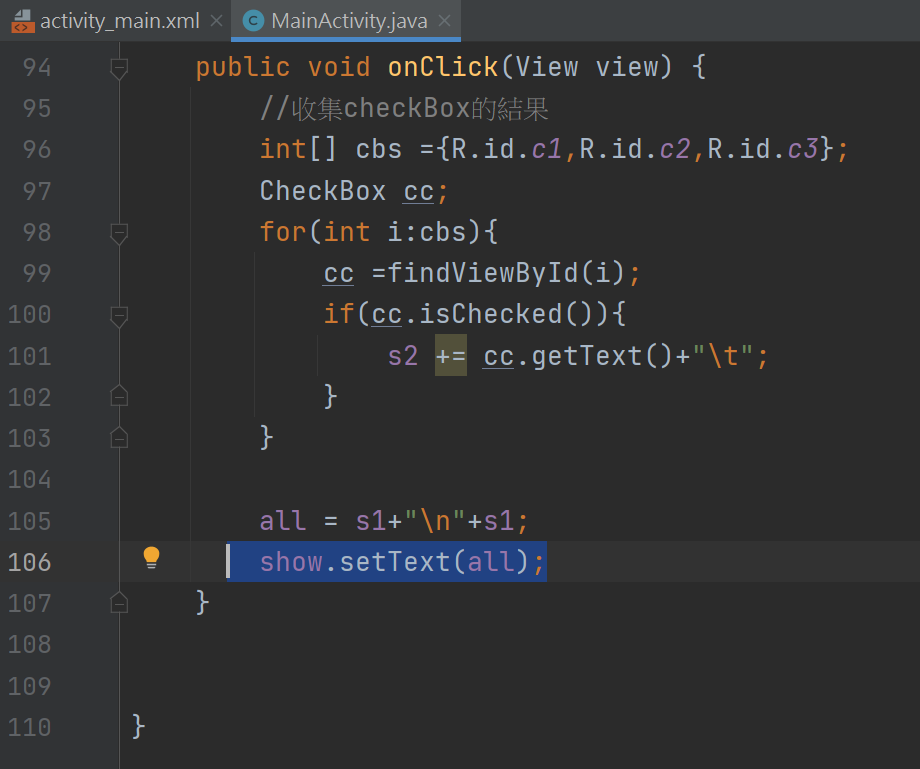
要顯示要寫show

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//宣告變數
RadioGroup sex;
CheckBox c1,c2,c3;
TextView show;
String all="";
String s1,s2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化RadioGroup按鈕
sex = findViewById(R.id.sex);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId){
case R.id.r1:
s1 = "先生";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r2:
s1 = "女士";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r3:
s1 = "不顯示";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
}
}
});
//初始化CheckBox按鈕
c1 =findViewById(R.id.c1);
c2 =findViewById(R.id.c2);
c3 =findViewById(R.id.c3);
c1.setOnCheckedChangeListener(new MM());
c2.setOnCheckedChangeListener(new MM());
c3.setOnCheckedChangeListener(new MM());
show = findViewById(R.id.show);
}
//CheckBox的偵聽器:內部類
private class MM implements CompoundButton.OnCheckedChangeListener {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//判斷元件
CheckBox box=(CheckBox) buttonView;
//取出元件的名稱
String name = box.getText().toString();
//判斷點選狀態
if(isChecked){
Toast.makeText(MainActivity.this,name+"被選中",Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(MainActivity.this,name+"被取消",Toast.LENGTH_SHORT).show();
}
}
}
//按鈕收集資料,顯示在show
public void onClick(View view) {
//收集checkBox的結果
int[] cbs ={R.id.c1,R.id.c2,R.id.c3};
CheckBox cc;
for(int i:cbs){
cc =findViewById(i);
if(cc.isChecked()){
s2 += cc.getText()+"\t";
}
}
all = s1+"\n"+s2;
show.setText(all);
}
}

如果不要按鈕直接空按是空白
要改-s1



累積經驗越寫越完美
如果不要按鈕直接空按是空白
要改-s2


下面多判斷式:

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//宣告變數
RadioGroup sex;
CheckBox c1,c2,c3;
TextView show;
String all="";
String s1="先生",s2="沒有點選";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化RadioGroup按鈕
sex = findViewById(R.id.sex);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId){
case R.id.r1:
s1 = "先生";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r2:
s1 = "女士";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r3:
s1 = "不顯示";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
}
}
});
//初始化CheckBox按鈕
c1 =findViewById(R.id.c1);
c2 =findViewById(R.id.c2);
c3 =findViewById(R.id.c3);
//c1.setOnCheckedChangeListener(new MM());
//c2.setOnCheckedChangeListener(new MM());
//c3.setOnCheckedChangeListener(new MM());
show = findViewById(R.id.show);
}
//CheckBox的偵聽器:內部類
private class MM implements CompoundButton.OnCheckedChangeListener {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//判斷元件
CheckBox box=(CheckBox) buttonView;
//取出元件的名稱
String name = box.getText().toString();
//判斷點選狀態
if(isChecked){
Toast.makeText(MainActivity.this,name+"被選中",Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(MainActivity.this,name+"被取消",Toast.LENGTH_SHORT).show();
}
}
}
//按鈕收集資料,顯示在show
public void onClick(View view) {
//先清空s2
s2="";
//收集checkBox的結果
int[] cbs ={R.id.c1,R.id.c2,R.id.c3};
CheckBox cc;
for(int i:cbs){
//CheckBox cc =findViewById(i);
cc =findViewById(i);
if(cc.isChecked()){
s2 += cc.getText()+"\t";
}
}
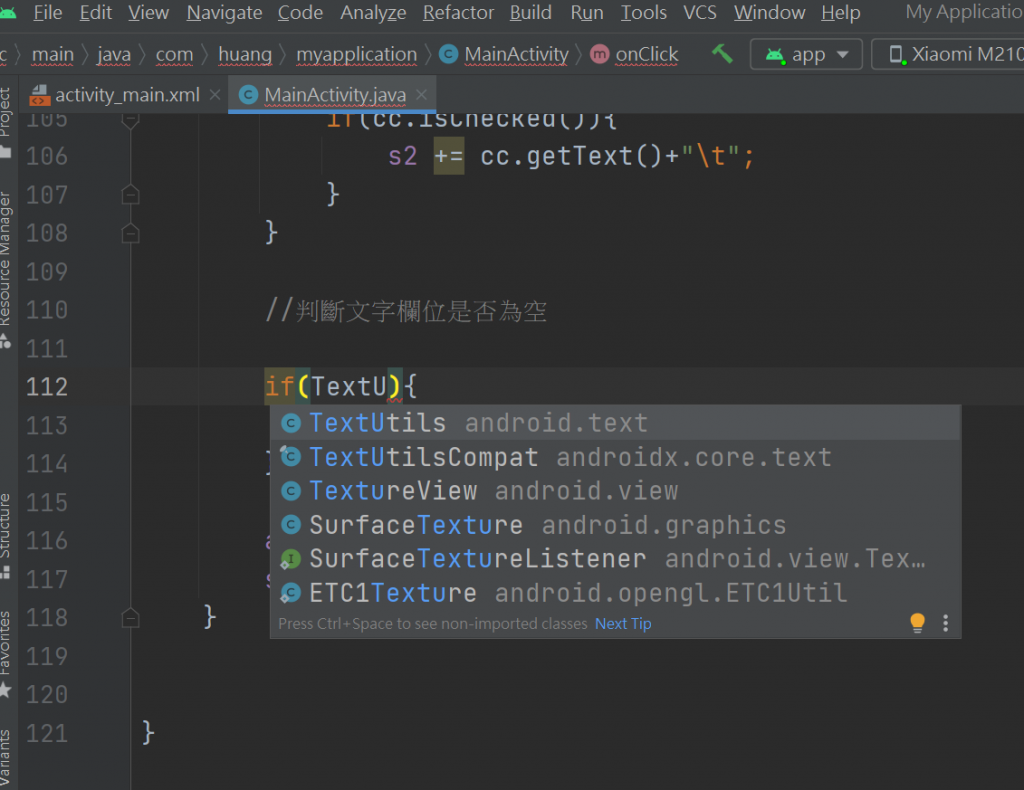
//判斷文字欄位是否為空
if(TextUtils.isEmpty(s2)){
s2="沒有點選";
}
all = s1+"\n"+s2;
show.setText(all);
}
}
TextUtils.isEmpty的方法。但其實TextUtils不止有這一個方法。這裡我列舉出TextUtils中常用的四個方法,供大家需要時查閱。
isEmpty:判斷字串是否為空值。
getTrimmedLength:獲取字串去除頭尾空格之後的長度。
isDigitsOnly:判斷字串是否全部由數字組成。
ellipsize:如果字串超長,則返回按規則截斷並新增省略號的字串。
延續上一篇因為太長了
目前的程式碼:
package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//宣告變數
RadioGroup sex;
CheckBox c1,c2,c3;
TextView show;
String all="";
String s1,s2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化RadioGroup按鈕
sex = findViewById(R.id.sex);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId){
case R.id.r1:
s1 = "先生";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r2:
s1 = "女士";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r3:
s1 = "不顯示";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
}
}
});
//初始化CheckBox按鈕
c1 =findViewById(R.id.c1);
c2 =findViewById(R.id.c2);
c3 =findViewById(R.id.c3);
c1.setOnCheckedChangeListener(new MM());
c2.setOnCheckedChangeListener(new MM());
c3.setOnCheckedChangeListener(new MM());
show = findViewById(R.id.show);
}
//CheckBox的偵聽器:內部類
private class MM implements CompoundButton.OnCheckedChangeListener {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//判斷元件
CheckBox box=(CheckBox) buttonView;
//取出元件的名稱
String name = box.getText().toString();
//判斷點選狀態
if(isChecked){
Toast.makeText(MainActivity.this,name+"被選中",Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(MainActivity.this,name+"被取消",Toast.LENGTH_SHORT).show();
}
}
}
//按鈕收集資料,顯示在show
public void onClick(View view) {
//收集checkBox的結果
int[] cbs ={R.id.c1,R.id.c2,R.id.c3};
CheckBox cc;
for(int i:cbs){
cc =findViewById(i);
if(cc.isChecked()){
s2 += cc.getText()+"\t";
}
}
all = s1+"\n"+s2;
show.setText(all);
}
}
手機顯示:

c1,c2,c3也可以比較簡單的寫法:
setOnCheckedChangeListener偵聽器關掉也是可以

下面配合上面
private class MM implements CompoundButton.OnCheckedChangeListener {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//判斷元件
CheckBox box=(CheckBox) buttonView;
//取出元件的名稱
String name = box.getText().toString();
//判斷點選狀態
if(isChecked){
Toast.makeText(MainActivity.this,name+"被選中",Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(MainActivity.this,name+"被取消",Toast.LENGTH_SHORT).show();
}
}
}

目前會有null是因為沒有初始化完成

要改 String s1,s2;這句
要變成String s1="",s2="";

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//宣告變數
RadioGroup sex;
CheckBox c1,c2,c3;
TextView show;
String all="";
String s1="",s2="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化RadioGroup按鈕
sex = findViewById(R.id.sex);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId){
case R.id.r1:
s1 = "先生";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r2:
s1 = "女士";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r3:
s1 = "不顯示";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
}
}
});
//初始化CheckBox按鈕
c1 =findViewById(R.id.c1);
c2 =findViewById(R.id.c2);
c3 =findViewById(R.id.c3);
//c1.setOnCheckedChangeListener(new MM());
//c2.setOnCheckedChangeListener(new MM());
//c3.setOnCheckedChangeListener(new MM());
show = findViewById(R.id.show);
}
//CheckBox的偵聽器:內部類
private class MM implements CompoundButton.OnCheckedChangeListener {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//判斷元件
CheckBox box=(CheckBox) buttonView;
//取出元件的名稱
String name = box.getText().toString();
//判斷點選狀態
if(isChecked){
Toast.makeText(MainActivity.this,name+"被選中",Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(MainActivity.this,name+"被取消",Toast.LENGTH_SHORT).show();
}
}
}
//按鈕收集資料,顯示在show
public void onClick(View view) {
//收集checkBox的結果
int[] cbs ={R.id.c1,R.id.c2,R.id.c3};
CheckBox cc;
for(int i:cbs){
//CheckBox cc =findViewById(i);
cc =findViewById(i);
if(cc.isChecked()){
s2 += cc.getText()+"\t";
}
}
all = s1+"\n"+s2;
show.setText(all);
}
}
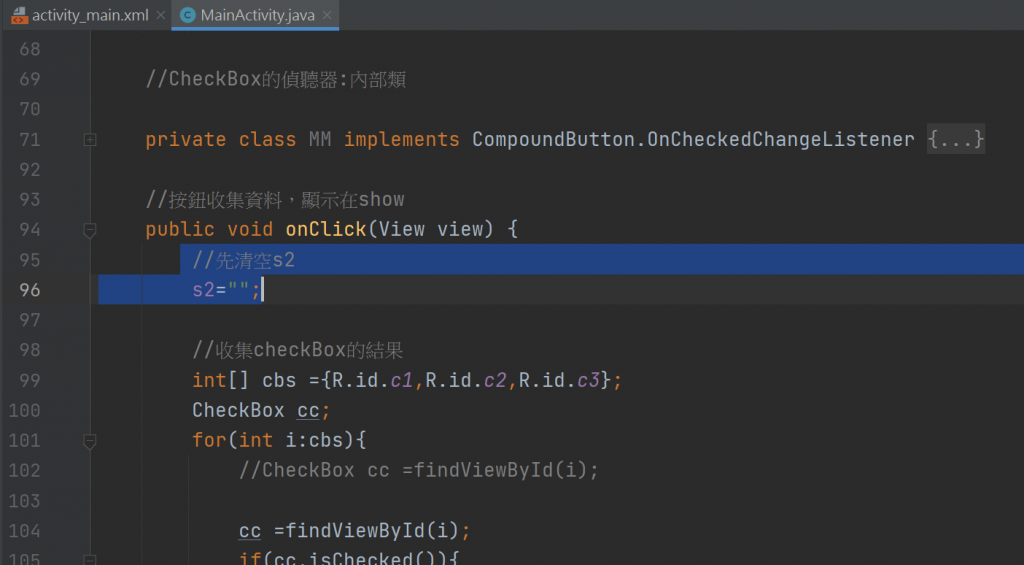
當使用者反覆操作.下面有累積的感覺
就是s2先清空再收集s2="";

package com.huang.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//宣告變數
RadioGroup sex;
CheckBox c1,c2,c3;
TextView show;
String all="";
String s1="",s2="";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化RadioGroup按鈕
sex = findViewById(R.id.sex);
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId){
case R.id.r1:
s1 = "先生";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r2:
s1 = "女士";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
case R.id.r3:
s1 = "不顯示";
Toast.makeText(MainActivity.this, s1,Toast.LENGTH_SHORT).show();
break;
}
}
});
//初始化CheckBox按鈕
c1 =findViewById(R.id.c1);
c2 =findViewById(R.id.c2);
c3 =findViewById(R.id.c3);
//c1.setOnCheckedChangeListener(new MM());
//c2.setOnCheckedChangeListener(new MM());
//c3.setOnCheckedChangeListener(new MM());
show = findViewById(R.id.show);
}
//CheckBox的偵聽器:內部類
private class MM implements CompoundButton.OnCheckedChangeListener {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//判斷元件
CheckBox box=(CheckBox) buttonView;
//取出元件的名稱
String name = box.getText().toString();
//判斷點選狀態
if(isChecked){
Toast.makeText(MainActivity.this,name+"被選中",Toast.LENGTH_SHORT).show();
}else {
Toast.makeText(MainActivity.this,name+"被取消",Toast.LENGTH_SHORT).show();
}
}
}
//按鈕收集資料,顯示在show
public void onClick(View view) {
//先清空s2
s2="";
//收集checkBox的結果
int[] cbs ={R.id.c1,R.id.c2,R.id.c3};
CheckBox cc;
for(int i:cbs){
//CheckBox cc =findViewById(i);
cc =findViewById(i);
if(cc.isChecked()){
s2 += cc.getText()+"\t";
}
}
all = s1+"\n"+s2;
show.setText(all);
}
}

![]()
一個app很少只有一個畫面-頁面跳轉![]()
所以後面就要難難的了-要傳DATA
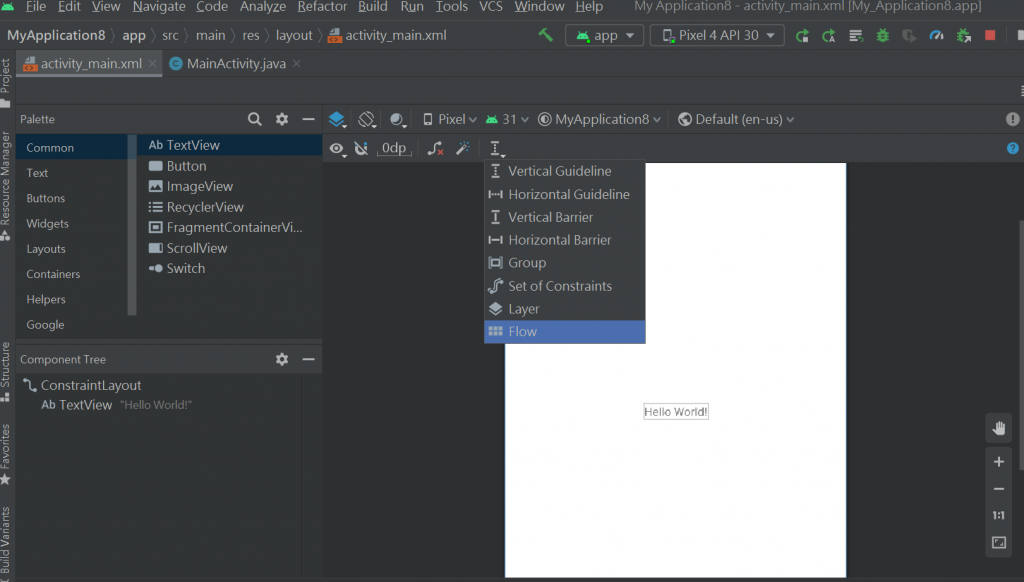
來寫-成列商品-listview
跟spinner不同(這個要按展開紐)
點餐~20220130再做一次
重點:
1-新增Activity
2-版面規劃-使用參考線(用%這個真的難~>< )
3-頁面跳轉
版面規劃-使用參考線(用%這個真的難~>< )

祝大家中秋節快樂~
因為去了"和風"文化季~
當手殘把 #android 工具列關掉時???
當 #android 出現錯誤訊息
#The minCompileSdk (31) is greater than this module's compileSdkVersion (android-30)
https://www.youtube.com/watch?v=4gUzUuk9X0k
太長了~所以剩下一篇
下篇來寫-成列商品-listview
跟spinner不同(這個要按展開紐)![]()
